@אביי-ורבא תודה רבה  [אין לי מספיק מוניטין כדי ללייק].
[אין לי מספיק מוניטין כדי ללייק].
הפוסטים הטובים ביותר שנוצרו על ידי צללית
-
RE: לא משמיע קבצים שהועלו באמצעות גוגל-סקריפטפורסם בעזרה הדדית למשתמשים מתקדמים
פוסטים אחרונים שנוצרו על ידי צללית
-
RE: לא משמיע קבצים שהועלו באמצעות גוגל-סקריפטפורסם בעזרה הדדית למשתמשים מתקדמים
@אביי-ורבא תודה רבה
 [אין לי מספיק מוניטין כדי ללייק].
[אין לי מספיק מוניטין כדי ללייק]. -
RE: לא משמיע קבצים שהועלו באמצעות גוגל-סקריפטפורסם בעזרה הדדית למשתמשים מתקדמים
@אביי-ורבא תודה רבה!
רק כדי להיות בטוח, אז מה שאני צריך לעשות זה בעצם מספור אוטומטי? [אם אני לא רוצה לעשות ידנית?]
ובעצם להחזיר את autoNumbering: true, ולהגדיר את path: path בלי ההמשך, אני צודק? -
RE: לא משמיע קבצים שהועלו באמצעות גוגל-סקריפטפורסם בעזרה הדדית למשתמשים מתקדמים
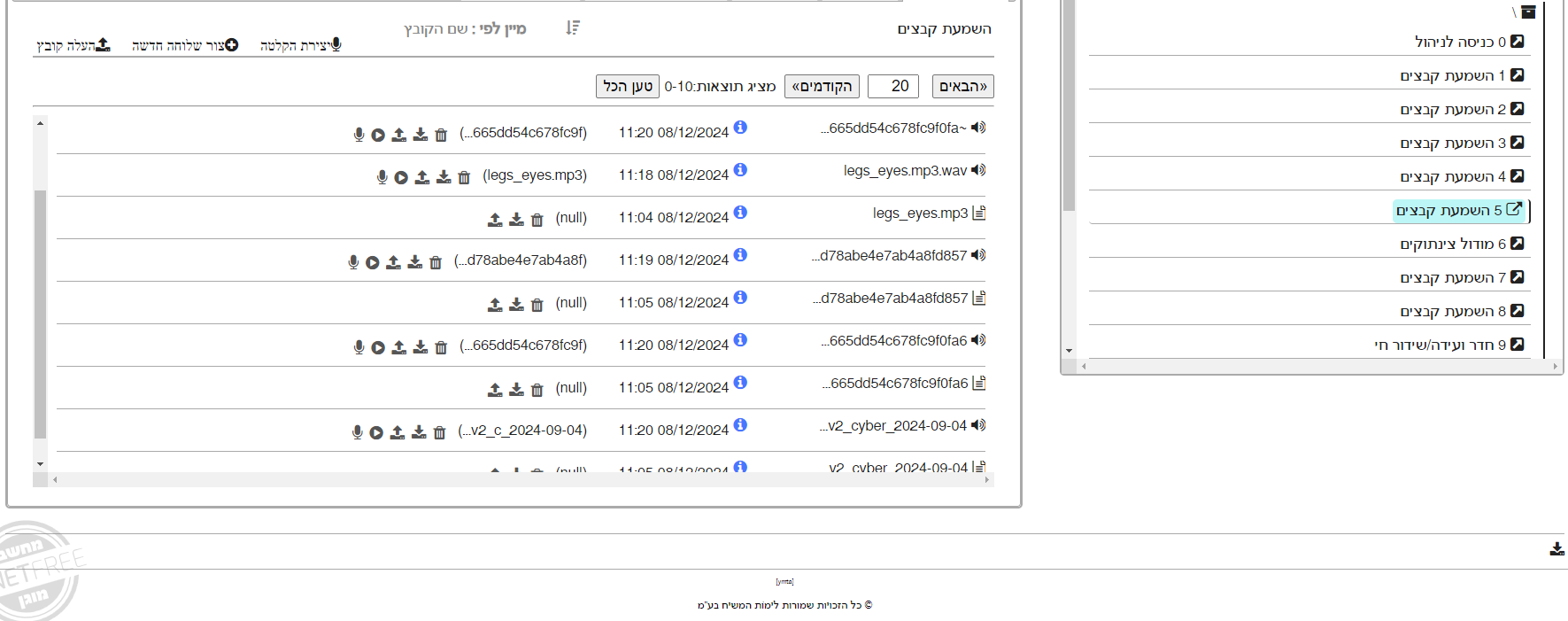
@אביי-ורבא לוגים אעלה בהמשך [כרגע אני בחדר מחשבים אז אין לי גישה לגוגל סקריפט].
הנה צילו"מ מהמערכת
אפשר לראות שיש שם קבצים שהעליתי בלי לעשות להם convertAudio וקבצים שהעליתי אחרי שהגדרתי שיעשה convertAudio אבל הוא לא משמיע כלום
אגב, לכאורה לא הייתי צריך בכלל לעשות convertAudio שהרי המערכת תומכת בהשמעת MP3, כל מה שעשיתי זה רק בגלל שחשבתי שזה יפתור את הבעיה הנ"ל.למיטב זכרוני בלוג היה כתוב שהכל תקין וזה הצליח, אבל אבדוק ואעלה בהמשך, תודה רבה!
-
RE: לא משמיע קבצים שהועלו באמצעות גוגל-סקריפטפורסם בעזרה הדדית למשתמשים מתקדמים
@מנצפכ אולי אתה תוכל לעזור לי?
-
RE: לא משמיע קבצים שהועלו באמצעות גוגל-סקריפטפורסם בעזרה הדדית למשתמשים מתקדמים
@כבר-כאן כשאני מוריד את הקובץ למחשב הוא עובד מצוין כך שהבעיה היא לכאורה לא בהמרה
-
לא משמיע קבצים שהועלו באמצעות גוגל-סקריפטפורסם בעזרה הדדית למשתמשים מתקדמים
שלום, יש לי קוד שכתבתי בגוגל-סקריפט, כדי להעלות באופן אוטומטי קבצים לשלוחה, הקבצים עולים אבל המערכת לא משמיעה אותם, כשאני נכנס לשלוחה דרך הטלפון זה אומר שבשלוחה זו אין השמעות, כשנכנסים למערכת דרך המחשב זה מראה את הקבצים אבל הסמל שלהם הוא לא סמל של שמע.
כשאני מנסה להוריד את הקובץ למחשב, המחשב משמיע אותו, כך שהבעיה היא לא בקובץהנה הקוד הרלוונטי שבו אני משתמש:
function uploadSmallFile(blob, fileName, token, path) { logMessage(`Uploading small file: ${fileName}`); try { const options = { method: 'post', payload: { token: token, convertAudio: true, path: path + fileName + ".wav", //autoNumbering: true, qqfile: blob, qqfileName: fileName } }; logMessage(`Upload details: - Token: ${token} - Full path: ${path} - File name: ${fileName} - Blob type: ${blob.getContentType()} - Blob size: ${blob.getBytes().length} bytes`, 'info'); logMessage('Upload options: ' + JSON.stringify(options), 'info'); const response = UrlFetchApp.fetch(YEMOT_UPLOAD_URL, options); logMessage(`Server response: ${response.getContentText()}`, 'info'); if (response.getResponseCode() !== 200) { throw new Error(`Failed to upload file. Server returned: ${response.getResponseCode()}`); } logMessage(`Successfully uploaded small file: ${fileName}`); } catch (error) { logMessage(`Error uploading small file: ${error.toString()}`, 'error'); throw error; } }