סקריפט לשיפור תצוגת רשימות צינתוקים באתר הניהול
-
סקריפט שכתבתי לעצמי, להרצה עם Tampermonkey, משתף כאן AS-IS לטובת הציבור

- בלשונית רשימות צינתוקים:
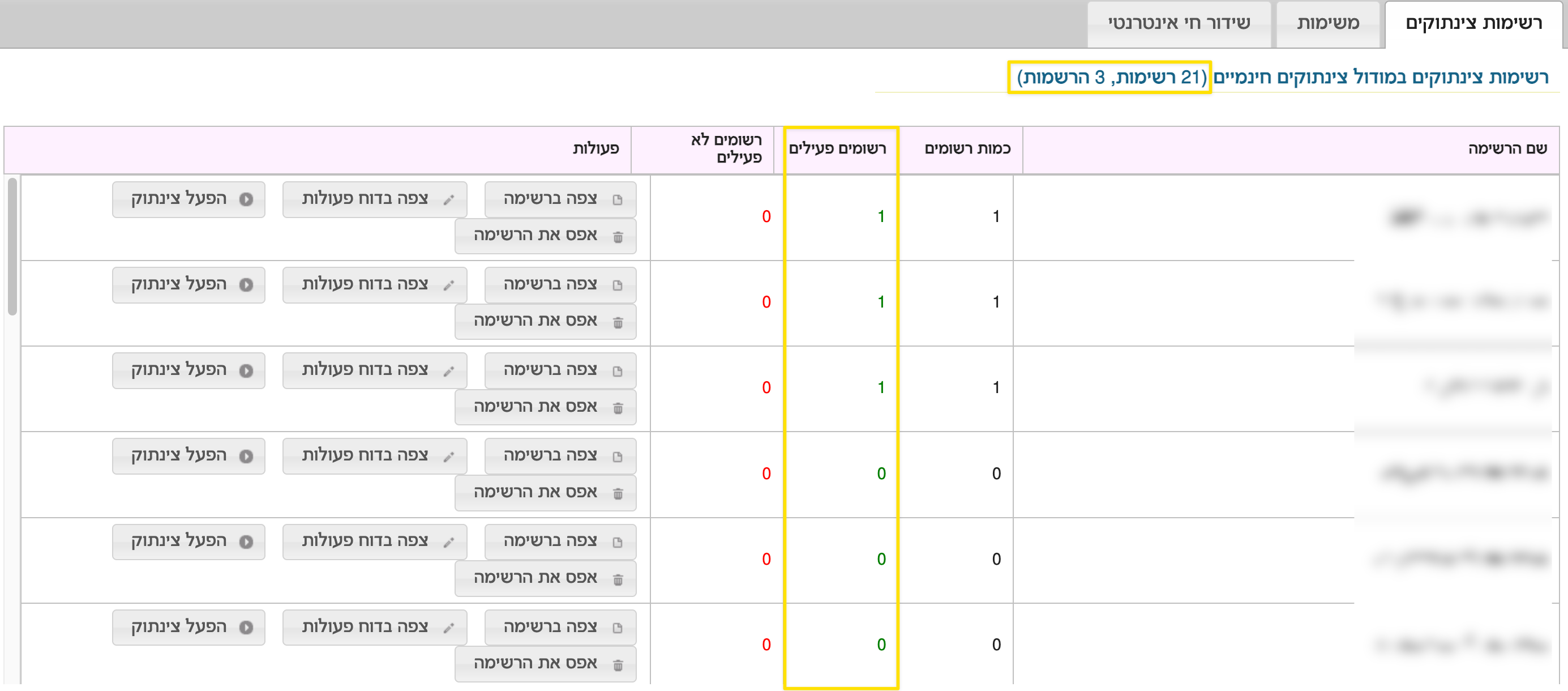
מסדר את רשימות הצינתוקים לפי כמות מנויים מגדול לקטן, מציג סיכום של מספר הרשימות וההרשמות - בצפיה בלוג אירועי רשימה:
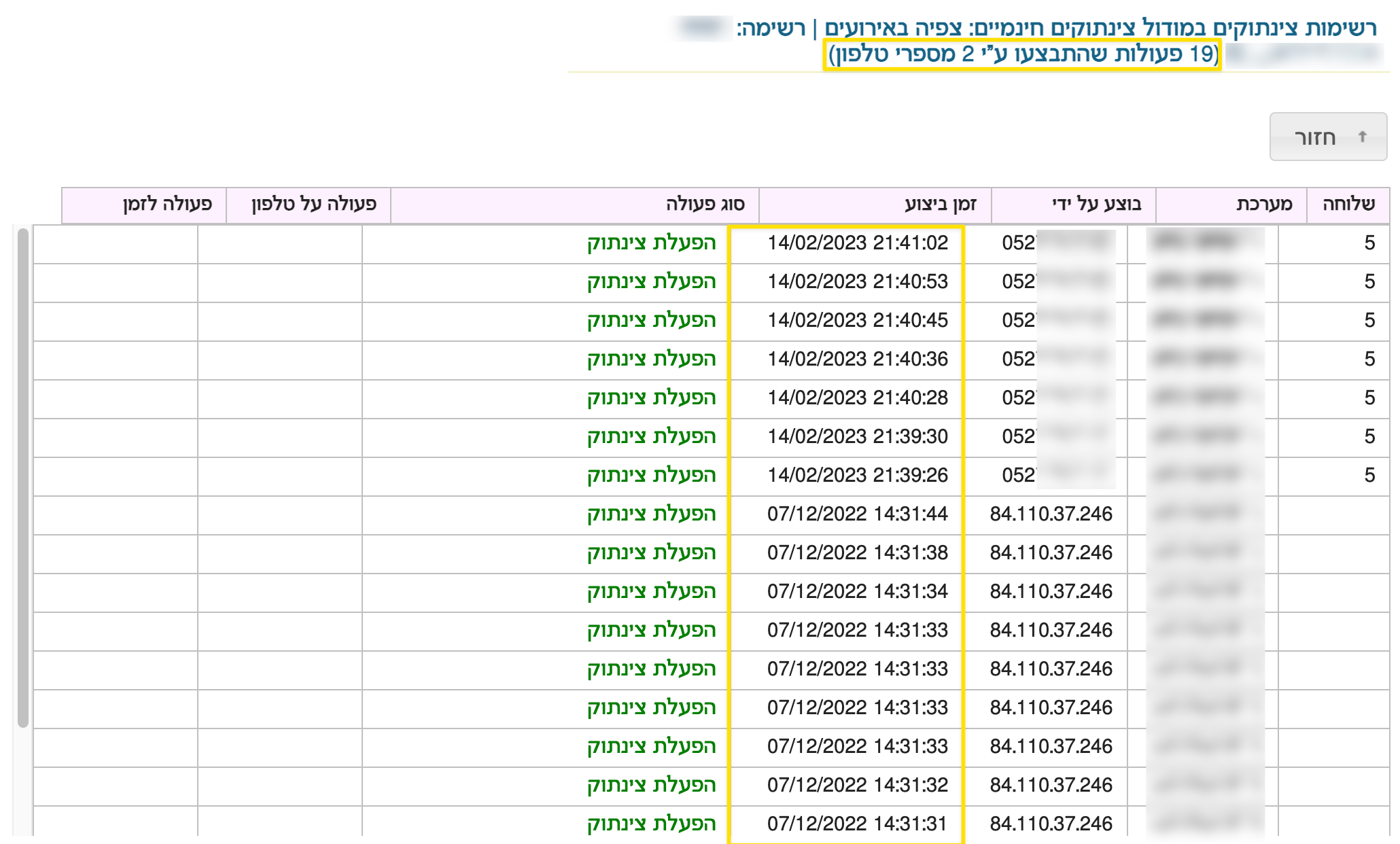
מסדר את לוג האירועים לפי תאריך מהחדש לישן, מציג את כמות האירועים וכמות מספרי טלפון שהיו מעורבים (כרגע אין טיפול בכתובות IP, כל כתובת פשוט נספרת כמספר)


// ==UserScript== // @name שיפור תצוגת רשימות צינתוקים - ימות // @version 0.1 // @author ShlomoCode // @match https://www.call2all.co.il/ym/index.php?view=Tzintukim // @match https://private.call2all.co.il/ym/index.php?view=Tzintukim // @match https://www.call2all.co.il/ym/index.php?view=Tzintukim&action=getLogList&list=* // @match https://private.call2all.co.il/ym/index.php?view=Tzintukim&action=getLogList&list=* // ==/UserScript== (() => { if (location.search === '?view=Tzintukim') { const items = $('tr.listR') .detach() .sort((aList, bList) => { const aListValue = parseInt(aList.querySelector('td:nth-child(2)').innerText); const bListValue = parseInt(bList.querySelector('td:nth-child(2)').innerText); return bListValue - aListValue; // reverse order }); const subscribersCount = items .map((i, el) => parseInt(el.querySelector('td:nth-child(2)').innerText)) .toArray() .reduce((a, b) => a + b); $('.scrollContent').append(items); $('.admin-section').append(` (${items.length} רשימות, ${subscribersCount} הרשמות)`); } else if (location.search.startsWith('?view=Tzintukim&action=getLogList&list=')) { const items = $('tr.listR').detach().toArray(); $('.scrollContent').append([...items.reverse()]); const phones = new Set(); items.forEach((item) => { const phone = item.querySelector('td:nth-child(3)').innerText; phones.add(phone); const phoneEvent = item.querySelector('td:nth-child(6)').innerText; if (phoneEvent) phones.add(phoneEvent); }); $('.admin-section').append(` (${items.length} פעולות שהתבצעו ע"י ${phones.size} מספרי טלפון)`); } })(); - בלשונית רשימות צינתוקים:
-
צ צדיק תמים התייחס לנושא זה ב
-
@צדיק-תמים
מה כל כך שימושי בסקריפט
אולי לך באופן ספציפי זה שימושי
נדמה לי שרוב המשתמשים זה יעשה להם בלאגן ומה הועילו חכמים בתקנתם -
@telepoint-ivr מי שלא רוצה, שלא ישתמש (לא ברור לי לאיזה בלאגן זה יגרום, אבל לא משנה).
לי זה נוח, ומי שרוצה מוזמן להשתמש גם -
@צדיק-תמים עזרת לי מאוד! יש לי הרבה רשימות צינתוקים אישיות שתמיד היו נמצאים למעלה לפני רשימות הצינתוקים שכתובים ב א' ב' וכעת הם ירדו למטה, ממש מוצלח
תודה. -
@telepoint-ivr כתב בסקריפט לשיפור תצוגת רשימות צינתוקים באתר הניהול:
@צדיק-תמים
מה כל כך שימושי בסקריפט
אולי לך באופן ספציפי זה שימושי
נדמה לי שרוב המשתמשים זה יעשה להם בלאגן ומה הועילו חכמים בתקנתםנראה לי שלא כ"כ יפה לכתוב ככה לבנאדם שעשה משהו ומשתף כאן לתועלת המשתמשים, אם לך זה לא שימושי זה לא אומר שזה לא שימושי
-
@שמואל-ש צודק לא כל כך הבנתי את הרעיון במחשבה שניה ההתבטאות היתה מיותרת
-
פ פישל התייחס לנושא זה ב
-
ש שמואל ש. התייחס לנושא זה ב
-
צ צדיק תמים התייחס לנושא זה ב
-
פוסט זה נמחק!