למה אין אופציה להסתיר את הקטע של כתיבת הפוסט כמו שהיה פעם וגם כעת יש כשמשתמשים במסך קטן?
-
-
-
-
@קו-כשר-מערכות-טל כתב בלמה אין אופציה להסתיר את הקטע של כתיבת הפוסט כמו שהיה פעם וגם כעת יש כשמשתמשים במסך קטן?:
מצאתי דרך לעשות את זה דרך התוסף הזה
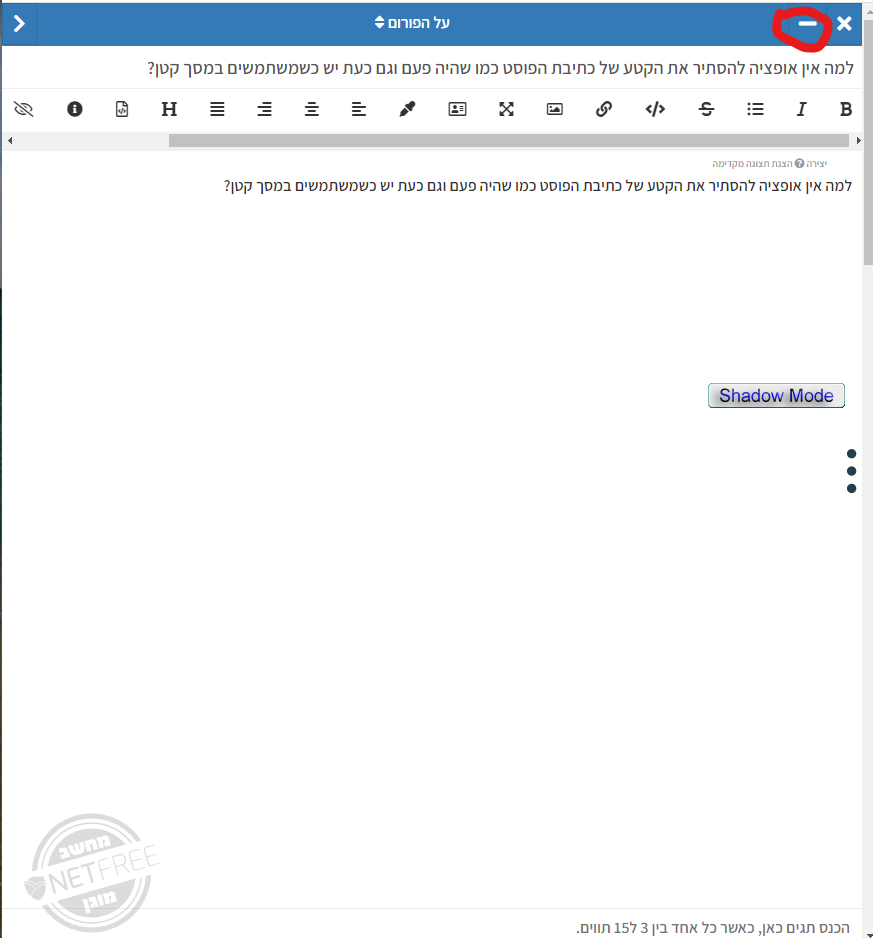
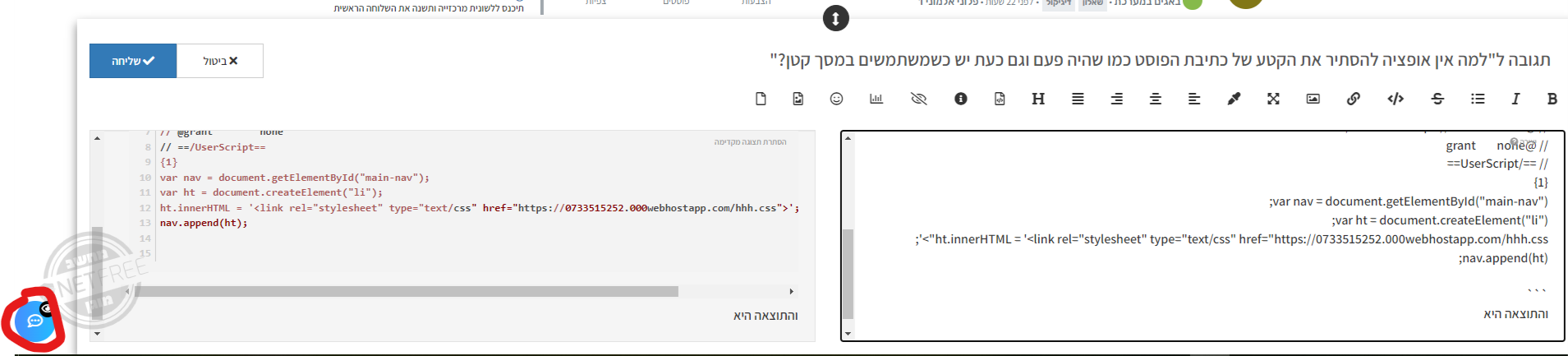
הסקריפט הוא// ==UserScript== // @name הוספת אפשרות ליציאה מכתיבת הפוסט וחזרה מאוחר יותר // @namespace https://f2.freeivr.co.il/user/%D7%A7%D7%95-%D7%9B%D7%A9%D7%A8-%D7%9E%D7%A2%D7%A8%D7%9B%D7%95%D7%AA-%D7%98%D7%9C // @version 1 // @author קו כשר מערכות טלפוניה // @include https://f2.freeivr.co.il/* // @grant none // ==/UserScript== {1} var nav = document.getElementById("main-nav"); var ht = document.createElement("li"); ht.innerHTML = '<link rel="stylesheet" type="text/css" href="https://0733515252.000webhostapp.com/hhh.css">'; nav.append(ht);והתוצאה היא

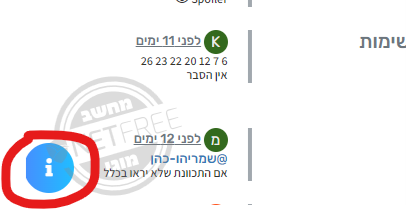
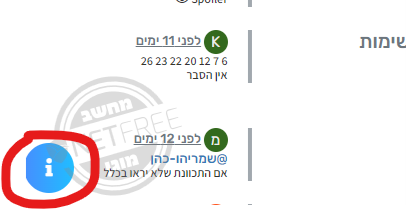
לחיצה על האלמנט המסומן תסגור את החלק של כתיבת הפוסט כך שיראה

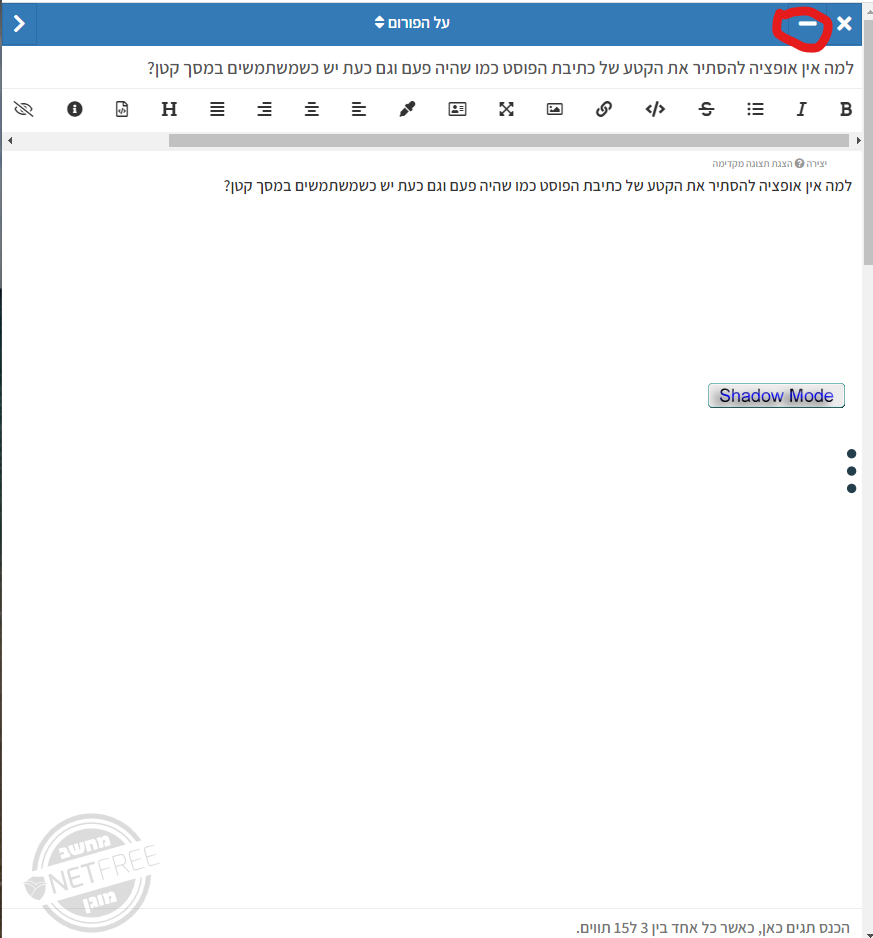
ולחיצה שוב על האלמנט תפתח בחזרה את כתיבת הפוסט במקום שהיהמה שקרה בעצם שיש לחצן כזה כבר רק שהתצוגה המקדימה מסתירה אותו מה שעשיתי זה הקטנתי את גודל הdiv של הכתיבה והתצוגה כך שהכפתור נגלה בחזרה
תנסה את הקוד הזה, מביא תוצאות יותר יעילות:
// ==UserScript== // @name Show Hide Write Post Button // @namespace https://liy.ovh // @version 0.1 // @description Show Hide Write Post Button // @author @liy // @match https://f2.freeivr.co.il/* // @icon https://www.google.com/s2/favicons?sz=64&domain=f2.freeive.co.il // @grant none // @run-at document-end // ==/UserScript== const styles = `#taskbar {z-index: 9999;margin-left: 15px;}` let styleSheet = document.createElement("style") styleSheet.innerText = styles document.head.appendChild(styleSheet) -
@Liy אתה צודק זה בעצם מה שהיה פעם רק שעם הזמן זה ירד אז כעת התוסף עושה את העבודה
תודה רבה