נפתר הורדת הרבה קבצים בAPI
-
@לעזור-לכולם אמר בהורדת הרבה קבצים בAPI:
@צדיק-תמים
חינמי?
PHP?איך נכנס לכאן PHP? כל הדיון היה על JS
ומה שהבאתי לא חינמי אבל שווה כל שקל, כמו שאמרתי אני לא מכיר תחליף אחר טוב בעברית -
@צדיק-תמים @לעזור-לכולם
אולי ככה זה כן אמור לעבוד.?
מה אתם אומרים?var did="מספר מערכת"; var password="סיסמא"; { window.open("https://www.call2all.co.il/ym/api/UploadTextFile?token="+(did)+":"+(password)+"&what=ivr2:/2/2.tts&contents=שתיים"); }עריכה: הוספתי" :" בין המספר למערכת וגם מחקתי את הרווח לפני השווה בסוף וזה עבד מעולה.
-
@לעזור-לכולם אמר בהורדת הרבה קבצים בAPI:
@הלי
אתם יודעים מה זה "מערכים"?אני השתמשתי בסוף בכלל ב"משתנים" שאגב ראיתי באתר שהבאת חבל שלא כיוונת אותי ישר לשם.
(אני בסך הכל ניסיתי להריץ על הקוד שלך חשבתי שזה ילך בקלות אבל בסוף הבנתי שזה לא קשור )
אגב @צדיק-תמים למה אתה חושב שזה אתר לא טוב?
נ.ב. אם מישהו אולי אחד ממכם יוכל הסביר לי יותר טוב את הרעיון של ה "for" "לולאה" אני ממש יודה לו.
ובכל מקרה תודה רבה על העזרה שלכם. -
@הלי אמר בהורדת הרבה קבצים בAPI:
עריכה: הוספתי" :" בין המספר למערכת וגם מחקתי את הרווח לפני השווה בסוף וזה עבד מעולה.
אבל זה לא לולאה...
אגב ה{} מיותרים, וגם אין צורך לעטוף את המשתנים ב().@הלי אמר בהורדת הרבה קבצים בAPI:
אגב @צדיק-תמים למה אתה חושב שזה אתר לא טוב?
כי הוא עתיק, מ2015
השפה השתנתה מאז מאוד לטובה, הרבה תכונות חדשות וחשובות שהאתר הזה כמובן לא מכסה
חוץ מזה שהוא מאוד מאוד (מאוד מאוד) שטחי, אבל גם את מה שכן יש בו אני לא ממליץ. לדוגמה, הוא כותב להשתמש בvar להגדרת משתנה ולא בlet/const שחוסכים המון טעויות לא מובנות. או להשוות בין ערכים עם == למרות שJS מבצעת בצורה הזאת המרת טיפוסים וזה שוב מביא לתוצאות שעשויות להיות לא רצויות (לדוגמה -0 == falseאו[0] == "0") ועוד ועוד ועוד.
דברים שבאמת לפני 7+ שנים היו נהוגים, אבל מאז למדו מהטעויות ושיפרו.
זאת מלבד הרבה תחביר נקי ונוח כמוforofלדוגמה שלא היה בזמנו
לסיכום - יש דרך קצרה שהיא ארוכה ויש דרך ארוכה שהיא קצרה... -
@צדיק-תמים אמר בהורדת הרבה קבצים בAPI:
אבל זה לא לולאה...
על זה כתבתי
@הלי אמר בהורדת הרבה קבצים בAPI:
נ.ב. אם מישהו אולי אחד ממכם יוכל הסביר לי יותר טוב את הרעיון של ה "for" "לולאה" אני ממש יודה לו.
@צדיק-תמים אמר בהורדת הרבה קבצים בAPI:
וגם אין צורך לעטוף את המשתנים ב()
באתר הנ"ל היה כתוב שכן.
@צדיק-תמים אמר בהורדת הרבה קבצים בAPI:
הוא כותב להשתמש בvar להגדרת משתנה ולא בlet/const שחוסכים המון טעויות לא מובנות
איך היית כותב את המשתנה שאני כתבתי בlet/const ? סתם לשנות את הvar לזה? ומה המעלה בזה?
-
@הלי אמר בהורדת הרבה קבצים בAPI:
באתר הנ"ל היה כתוב שכן.
קישור?
@הלי אמר בהורדת הרבה קבצים בAPI:
איך היית כותב את המשתנה שאני כתבתי בlet/const ? סתם לשנות את הvar לזה? ומה המעלה בזה?
כן, לשנות לconst
זה לא "ברגע שתעשה ככה X יתחיל לעבוד"
אלא זה דבר טוב לעשות תמיד, כי זה שומר מבאגים לא צפויים, בפרט למתכנת מתחיל.
הרחבה נוספת: https://blog.chv.ovh/js-variables-declaration -
@צדיק-תמים אמר בהורדת הרבה קבצים בAPI:
קישור?
הנה הקישור
1.אם תסביר לי יותר על לולאה אודה לך.
2.במקום לשנות ניסיתי לפי האתר שהבאת לכתוב ככה השאלה אם זה טוב (אם היה מדובר בספציפי הייתי משנה אבל אני רוצה לדעת ברמה עקרונית.)
השאלה שלי היא האם בפקודות עצמם זה גם עובד (ה"const") כשניסיתי להריץ את זה ככה בדפדפן אז זה עשה לי שגיאת "var" אז איך כן כותבים כזה דבר?(אגב ניסיתי גם בלי גרשיים)
3.מתי משתמשים ב"const" ומתי ב"lat"?const var="const"; var did="מספר מערכת"; var password="סיסמא"; window.open("https://www.call2all.co.il/ym/api/UploadTextFile?token="+(did)+":"+(password)+"&what=ivr2:/2/2.tts&contents=שתיים");אני ממש אודה לך שתענה לי וממש סליחה על הטרטור.
-
@הלי אמר בהורדת הרבה קבצים בAPI:
הנה הקישור
זה לא כתוב שם אפילו לא ברמז
const/let הם מילה שמורה, במקום var
כלומרconst did = "מספר מערכת"@הלי אמר בהורדת הרבה קבצים בAPI:
3.מתי משתמשים ב"const" ומתי ב"lat"?
כשרוצים לעשות השמה מחדש למשתנה בהמשך, משתמשים בlet. אחרת, בconst.
לגבי שאר השאלות נראה שאתה לא מכיר את השפה באופן כללי. אני לא רואה סיבה להמציא את הגלגל ולכתוב מחדש בעצמי את כל הספר של בר זיק כאן בפורום ימות...
אם זה מספיק חשוב לך אתה מוזמן לקנות את הספר. בהצלחה -
-
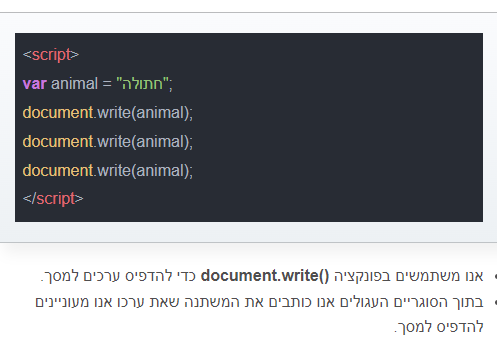
@הלי שם מפעילים את הפונקציה המובנית בדפדפן בשם
document.write, ומעבירים לה כקלט (ארגומנט) את המשתנהanimal. אבל סתם לשרשור מחרוזות אין שום צורך בזה -
@צדיק-תמים הבנתי תודה רבה ותודה על כל העזרה שנתת לי.
-
הוזכר על-ידי ק קו כשר מערכות טל
-
הוזכר על-ידי H HMJE22
-
הוזכר על-ידי צ צדיק תמים