מדריך | שליחת וקבלת מיילים בטלפון דרך חשבון הג׳ימייל האישי שלכם
-
כן.
זה הבעיה? -
-
עשיתי שמירה דרך מחשב שהוא לא נטפרי וזה עבד. אבל אני לא מצליח להפעיל טריגר זה רק טוען.

-
@yair דיבר על זה באריכות רבה בפורום מתמחים תוכל לחפש שם.
@yair אמר במדריך | שליחת וקבלת מיילים בטלפון דרך חשבון הג׳ימייל האישי שלכם:
עשיתי שמירה דרך מחשב שהוא לא נטפרי וזה עבד. אבל אני לא מצליח להפעיל טריגר זה רק טוען.

זה לא קשור לסינון, זה קשור למחשב שלך, תנסה שוב, אולי להפעיל מחדש.
-
@אלף-שין-0
אתה יכול לשלוח לי קישור של השרשור בפורום מתמחים, אין לי מושג איך למצוא את זה שם.
תודה רבה -
-
פוסט זה נמחק! -
פוסט זה נמחק! -
@ישראל10 אמר במדריך | שליחת וקבלת מיילים בטלפון דרך חשבון הג׳ימייל האישי שלכם:
@liy בסופו של יום.
מכיוון שישנם אנשים שלא מעוניינים להעביר לשום גורם, [גם אמין] את הסיסמה שלהם לחשבון הג'ימיל שלהם.
הרעיון הכי פשוט הוא [לדעתי] הוא מה שכתבתי.@ישראל10 אמר במדריך | שליחת וקבלת מיילים בטלפון דרך חשבון הג׳ימייל האישי שלכם:
@liy אני חשבתי על רעיון כזה.
מצד אחד, זה נחוץ לי השליחת מיילים, מצד שני, בחיים אני לא יביא למישהו את הסיסמה של הג'ימיל שלי.
הרעיון הוא כך.
לפתוח חשבון חדש, ולהגדיר בהגדרות שישלח מיילים עם הכתובת הרגילה שלי.
הבעיה היא, שלמרות שהגדרתי שכתובת ברירת המחדל תהיה הכתובת הרגילה שלי, זה שולח עם הכתובת הרגילה.
איך אפשר לסדר את זה?הבעיה היחידה היא שמשום מה למרות שברירת המחדל במייל שלי הוא המייל הראשי שלי, בכל זאת כשאני שולח דרך הפלאפון זה נשלח מהמייל המשני שלי.
יש אפשרות לשנות את זה?
[אולי צריך להגדיר כאןtype=api api_link=http://194.163.128.64/ymapi/email/ api_add_0=user=4444444@GMAIL.COM דרך 555555@GMAIL.COM api_add_1=password=סיסמת-החשבון api_add_2=name=כינוי-השולח api_hangup_send=noוכך הכול יבוא על מקומו בשלום...
לי זה לא עובד לך זה עבד
-
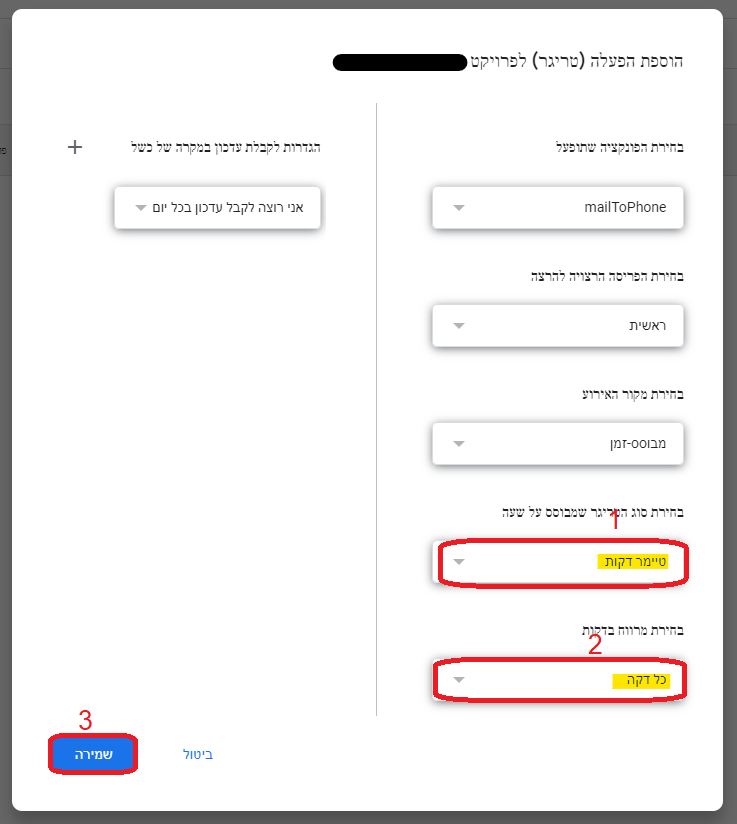
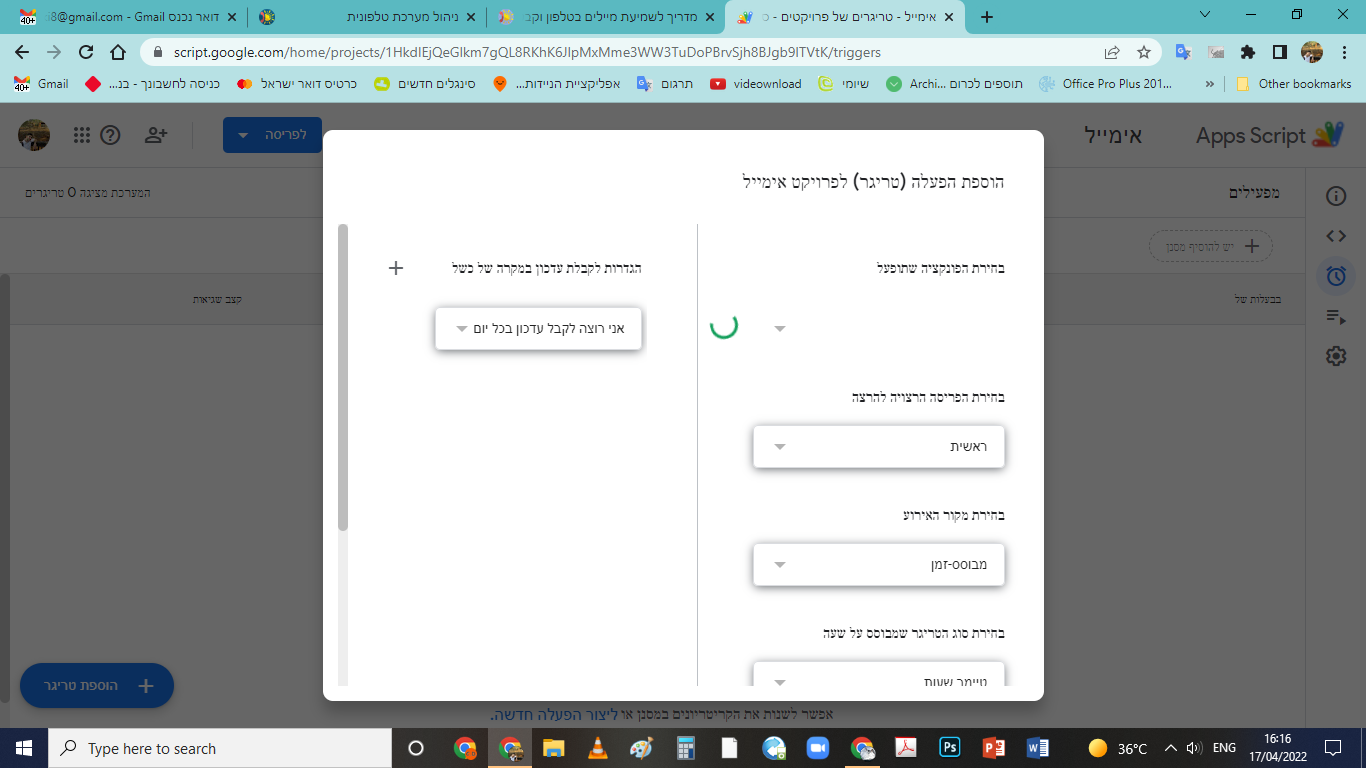
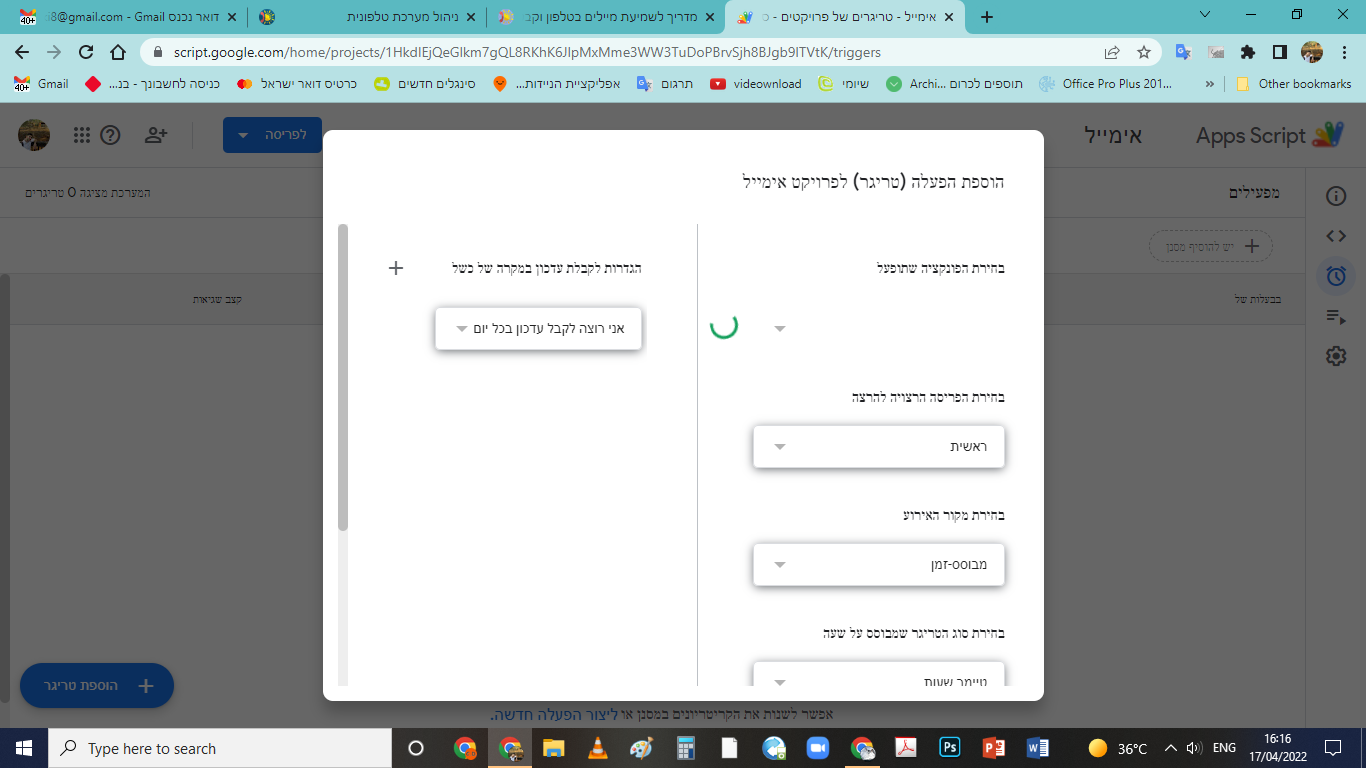
הצלחתי לשמור ולהפעיל פרויקט אבל משום מה זה לא מצנתק ולא משמיע הודעות מה יכול להיות הבעיה
 
|-function mailToPhone() { const url = ('https://private.call2all.co.il/ym/api/'); const token = ('0700000006:60000005'); const path = ('ivr2:2/'); const listTzintuk = ('tzl:1'); const label = GmailApp.getUserLabelByName('לטלפון'); let didUpload = false chechForGmails() function chechForGmails() { const threads = GmailApp.search('label:לטלפון'); for (const thread of threads) { const messages = thread.getMessages(); const minuteAgo = new Date(Date.now() - 60000); if (thread.getLastMessageDate() > minuteAgo) { for (const message of messages) { if (message.getDate() > minuteAgo) { const result = sendToYemot(message); didUpload = result || didUpload; } } thread.removeLabel(label); } else { const result = sendToYemot(messages[messages.length - 1]); didUpload = result || didUpload; thread.removeLabel(label); } } if(didUpload === true){ const tzintuk = UrlFetchApp.fetch(`${url}RunTzintuk?token=${token}&phones=${listTzintuk}`); Logger.log(tzintuk) } } function sendToYemot (message) { const ttsString = `הודעה מאת. ${message.getFrom()}. ,נושא,. ${message.getSubject()}. גוף ההודעה. ${message.getPlainBody()}`; Logger.log({ ttsString }); const directoryListing = JSON.parse(UrlFetchApp.fetch(`${url}GetIVR2Dir?token=${token}&path=${path}`)); Logger.log(directoryListing) if (directoryListing.responseStatus === 'OK') { const lastFileName = directoryListing.files .filter(file => file.fileType === 'AUDIO' || file.fileType === 'TTS') .map(file => file.name.split('.')[0]) .find(fileName => !isNaN(fileName)); const newFileNumber = Number(lastFileName || -1) + 1; const newFileName = newFileNumber.toString().padStart(3, '0'); const newFilePath = `${path}${newFileName}.tts`; const payload = { token, what: newFilePath, contents: ttsString }; const uploadResult = JSON.parse(UrlFetchApp.fetch(url + 'UploadTextFile?', { payload })); return uploadResult.responseStatus === 'OK'; } } } -
@8503524 אמר במדריך | שליחת וקבלת מיילים בטלפון דרך חשבון הג׳ימייל האישי שלכם:
@ישראל10 אמר במדריך | שליחת וקבלת מיילים בטלפון דרך חשבון הג׳ימייל האישי שלכם:
@liy בסופו של יום.
מכיוון שישנם אנשים שלא מעוניינים להעביר לשום גורם, [גם אמין] את הסיסמה שלהם לחשבון הג'ימיל שלהם.
הרעיון הכי פשוט הוא [לדעתי] הוא מה שכתבתי.@ישראל10 אמר במדריך | שליחת וקבלת מיילים בטלפון דרך חשבון הג׳ימייל האישי שלכם:
@liy אני חשבתי על רעיון כזה.
מצד אחד, זה נחוץ לי השליחת מיילים, מצד שני, בחיים אני לא יביא למישהו את הסיסמה של הג'ימיל שלי.
הרעיון הוא כך.
לפתוח חשבון חדש, ולהגדיר בהגדרות שישלח מיילים עם הכתובת הרגילה שלי.
הבעיה היא, שלמרות שהגדרתי שכתובת ברירת המחדל תהיה הכתובת הרגילה שלי, זה שולח עם הכתובת הרגילה.
איך אפשר לסדר את זה?הבעיה היחידה היא שמשום מה למרות שברירת המחדל במייל שלי הוא המייל הראשי שלי, בכל זאת כשאני שולח דרך הפלאפון זה נשלח מהמייל המשני שלי.
יש אפשרות לשנות את זה?
[אולי צריך להגדיר כאןtype=api api_link=http://194.163.128.64/ymapi/email/ api_add_0=user=4444444@GMAIL.COM דרך 555555@GMAIL.COM api_add_1=password=סיסמת-החשבון api_add_2=name=כינוי-השולח api_hangup_send=noוכך הכול יבוא על מקומו בשלום...
לי זה לא עובד לך זה עבד
עבד לי ושלח עם הכתובת של המייל החילופי ולא המייל הראשי שלי שהגדרתי אותו כברירת מחדל.
@Liy יש מצב לעשות שזה יעבוד עם הכתובת המוגדרת? -
@לא הבנתי אם איזה כתובת הוא נשלח
פתחתי אימייל חדש ואישרתי שליחת מיילים בשם האימייל הישן והגדרתי אותו כברירת מחדל
ובהגדרות המתקדמות במערכת שלי הגדרתי את ההגדרה שאתה הבאתה והוא אומר לי שגיאה -
@yair משהוא יכול לעזור לי בנושה.
תודה רבה. -
@Liy
תודה רבה.
עשיתי הכל לפי ההוראות שכתבתה
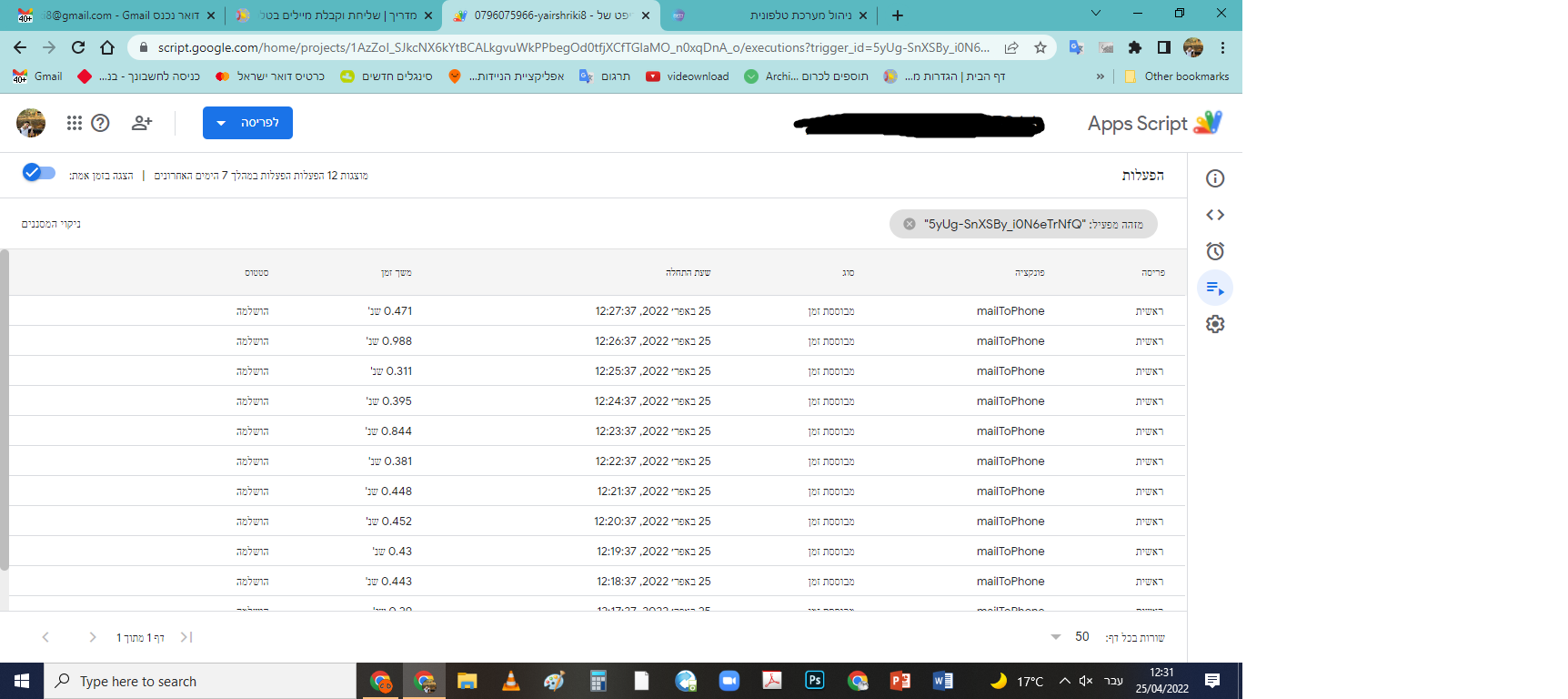
שליחת האימייל עובד פיקס. אבל אני לא מצליח לקבל צינתקים. שמרתי את הקובץ הפעלתי את הטריגר. ועדיין לא שולח ואו מקריא הודאות.
מה יכול להיות הבעיה?
אולי הקוד. שצריך לשנות בסקריפט?
זה הקוד של הכניסה לאתר ?
[https://www.call2all.co.il/ym/index.php?view=ivr2](כתובת קישור)
או זה קוד למשהוא אחר. -
@Liy
איך אני יודע אם אני צריך לסיים את ההגדרות של השרת הפרויקט או הרגיל.
אלי זה הבעיה. -
@yair אני לא קשור לסקריפט...
תסתכל במתמחים -
-
@צדיק-תמים
אני ינסה
תודה -
@צדיק-תמים
לא עובד.
לא מקריא וגם לא שולח צינתוק.const token = ('0734567890:1234');איזה קוד אני צריך לשים בשורה הזאת?
זה הקוד של האתר
[[https://www.call2all.co.il/ym/login.php?c=Incoming_sms]](כתובת קישור)
או קוד של משהוא אחר. -