דרוש פיתוח קטן לזיכוי הרבים
-
@הלי אמר בדרוש פיתוח קטן לזיכוי הרבים:
ואת הקבצים האלה זה ישלח במייל החוזר?
כן
@הלי אמר בדרוש פיתוח קטן לזיכוי הרבים:
עוד משהו קטן אפשר לשים רק קובץ אחד.
תמחוק את שורה 10 ו 16 ובשורה 26 תמחוק את
file2,@הלי אמר בדרוש פיתוח קטן לזיכוי הרבים:
ולשים כמה קבצים (בהוספת שורות ל"סקריפט" עם שינוי מספרים?
לשכפל את שלוחה 10 ו16 ולשנות בשניהם את המספר ל 3 וכו ולהוסיף בשורה 26 לפני סוף הסוגריים המרובעות
file3,וכן הלאה עם המספרים
עריכה: שים לב בשורה 16 לסיומת קובץ, פה דברו על pdf אבל לפעמים שולחים קבצים אחרים אז לשנות את הסיומת לסיומת המתאימה -
@מיכאלוש הבנתי מעולה הייתי נותן לך לייק רק איין לי מוניטין כי אני חדש.
-
@מיכאלוש לא הצלחתי להפעיל את זה
אשמח אם תסביר מה הבעיה
השלוחה לא קבלת נתונים
ולא יוצא לי 26 שורות בקוד -
@מיכאלוש אמר בדרוש פיתוח קטן לזיכוי הרבים:
@אנקי-קול
בבקשה הנה הקוד הבסיסי:- תגדיר בשלוחה במערכת שזה שלוחת קבלת נתונים עם נתון אחד שזה הכתובת מייל של המאזין
type=recording_and_entering_data 050-option=---EmailKeyboard recording_and_entering_data_say_approval_number=no- כמובן תעלה לשלוחה קובץ שמע אחד ותשנה את שמו ל050
- תדביק בגוגל סקריפט את הסקריפט הבא
function sendemail() { const number = '0773137770' // :מספר המערכת const pass = '456789' // :סיסמת ניהול const extension = '1' // :מספר השלוחה const name = 'onkikol' // :כנוי השולח const subject = 'test' // :כותרת ההודעה const body = 'test' // :תוכן ההודעה const filing = '1GUwbRJHg2Swj-4qPnslQrjDeUVOS3KAK' // :1 מזהה הקובץ const filing2 = '1GUwbRJHg2Swj-4qPnslQrjDeUVOS3KAK' // :2 מזהה הקובץ // עד כאן משתנים לעריכת המשתמש const url = ('https://call2all.co.il/ym/api/'); const token = (number + ':' + pass); const file = DriveApp.getFileById(filing).getAs(MimeType.PDF); const file2 = DriveApp.getFileById(filing2).getAs(MimeType.PDF); const urlfetch = (url + 'RenderYMGRFile?wath=ivr2:' + extension + '/ApprovalAll.ymgr&convertType=json¬LoadLang=0&token=' + token); Logger.log ('סטטוס חיבור:' + urlfetch); const renderFile = UrlFetchApp.fetch(urlfetch); Logger.log ('תשובת שרת:' + renderFile); const renderFileJson = JSON.parse(renderFile); if (renderFileJson.responseStatus === 'OK') { for (const row of renderFileJson.data) { var recipient = row["P050"]; } MailApp.sendEmail(recipient,subject,body,{name,attachments:[file,file2]}); var emailQuotaRemaining = MailApp.getRemainingDailyQuota(); Logger.log("מכסת אימייל שנותרה ליום זה: " + emailQuotaRemaining); const FileAction = UrlFetchApp.fetch (url + 'FileAction?token=' + token + '&action=delete&what=ivr2:' + extension + '/ApprovalAll.ymgr'); } }- וכמובן תפעיל טריגר שירוץ פעם בדקה
עד כאן הקוד הבסיסי
לשליחת מייל מעוצב יותר ירידת שורות תמונות מוטמעות וכו' יהיה הכי קל בתבנית htmlתודה תודה,
לי זה עובד מצוין@קלוגער אמר בדרוש פיתוח קטן לזיכוי הרבים:
@מיכאלוש לא הצלחתי להפעיל את זה
הגדרת הכל?
אשמח אם תסביר מה הבעיה
השלוחה לא קבלת נתוניםאם השלוחה לא קבלת נתונים זה אומר שלא הגדרת, תפתח שלוחה ותגדיר אותה כקבלת נתונים ותוסיף קובץ 050 שאת זה ישמעו תרפיט הקשת אימייל
ולא יוצא לי 26 שורות בקוד
מה זה אומר לא יוצא לך? תעתיק את מה שכתוב כאן וזה יצא בדיוק כמו כאן, לא?
-
@מיכאלוש אמר בדרוש פיתוח קטן לזיכוי הרבים:
- תגדיר בשלוחה במערכת שזה שלוחת קבלת נתונים עם נתון אחד שזה הכתובת מייל של המאזין
type=recording_and_entering_data 050-option=---EmailKeyboard recording_and_entering_data_say_approval_number=no- כמובן תעלה לשלוחה קובץ שמע אחד ותשנה את שמו ל050
אני הייתי אומר לא להגדיר את ההגדרה הזאת
recording_and_entering_data_say_approval_number=noכי אז המאזין חוזר שלוחה אחורה בלי לדעת אם נשלח או לא
אלא להגדיר את זהsay_approval_number=say_approval_no_numberןלהחליף את הודעת מערכת
M1447להבקשה הושלמה ועברה לטיפולאו משהו כזה -
כמדומני שהלולאה שלך היא רק על קבלת המייל מקובץ קבלת הנתונים, אבל על שליחת המייל לא עשית לולאה
מה שיכול לגרום שאם שניים יכנסו לשלוחה באותה הדקה, השני לא יקבל כלום [ובפרט שהקובץ נמחק אח"כ]
לכאורה צריך להכניס ללולאה גם את שליחת המייל וכו' [ולא את מחיקת הקובץ]
-
@מיכאלוש
@מיכאלוש אמר בדרוש פיתוח קטן לזיכוי הרבים:לשכפל את שלוחה 10 ו16 ולשנות בשניהם את המספר ל 3 וכו ולהוסיף בשורה 26 לפני סוף הסוגריים המרובעותfile3, וכן הלאה עם המספרים
ולפי העריכה שהוספת יוצא שגם שורות 15 ו16 צריך לשנות למחוק או לשכפל לפי כמות הקבצים שרוצים לשלוח חזרה לא?
-
@מיכאלוש שוב תודה, זה עובד מצוין
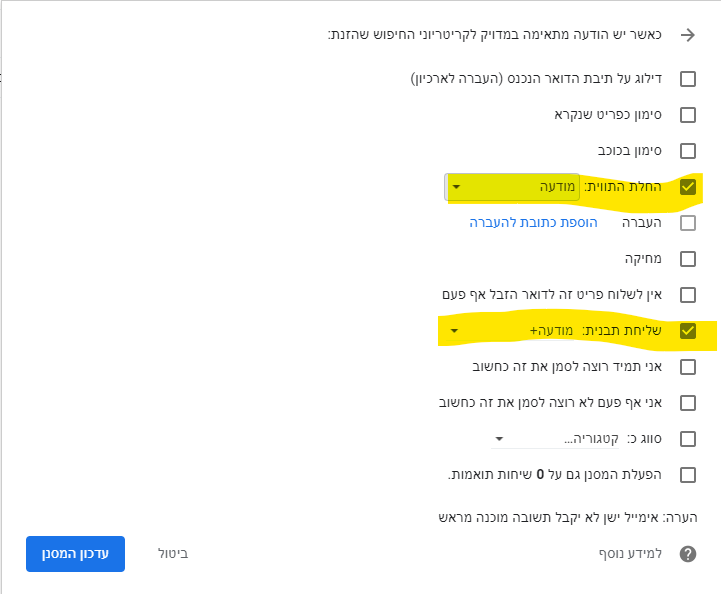
אבל, אם אני עושה שגם הסקריפט יופעל וגם גימייל ישלח תבנית

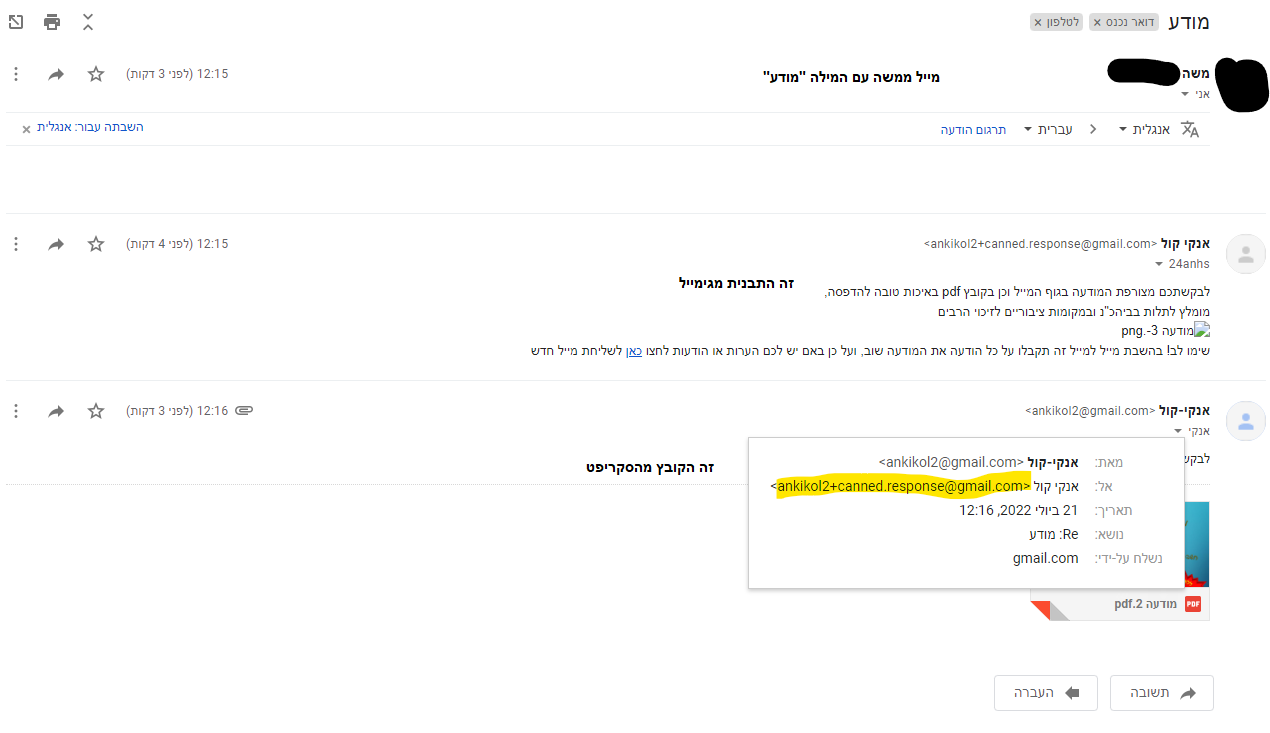
אז מה שקורה זה שכשמישהו שולח מייל אליי ואז גוגל מחזירה לו את התבנית ואז הסקריפט שולח אליי (ולא אליו) את הקובץ לכתובת מייל ankikol2+canned.response@gmail.com במקום ankikol2@gmail.com
לדוג' כאן:
"משה" שלח ל"אנקי-קול" וב"אנקי-קול" מוגדר להחזיר תבנית וקובץ מהסקריפט, ומה שקרה זה ש"אנקי-קול" החזיר ל"משה" את התבנית מגוגל,

אבל לא את הסקריפט, ו"אנקי-קול" קיבל את הסקריפט:


-
@אבו אז אל תשלח תבנית, תשלח את כל התשובה דרך הסקריפט...
-
@צדיק-תמים אמר בדרוש פיתוח קטן לזיכוי הרבים:
@אבו אז אל תשלח תבנית, תשלח את כל התשובה דרך הסקריפט...
הבעיה שאני ממש לא יודע איך מתחילים לעצב בhtml אולי אתה מוכן לעזור לי?
אני מעניין לעשות שיהיה כתוב שני שורות למעלה
ומתחת תמונה
ומתחת עוד שורה (אולי 2) ועוד קובץ מצורף (לא קשור לhtml)
איך אני מכניס את זה לסקריפט -
@אנקי-קול אמר בדרוש פיתוח קטן לזיכוי הרבים:
הבעיה שאני ממש לא יודע איך מתחילים לעצב בhtml אולי אתה מוכן לעזור לי?
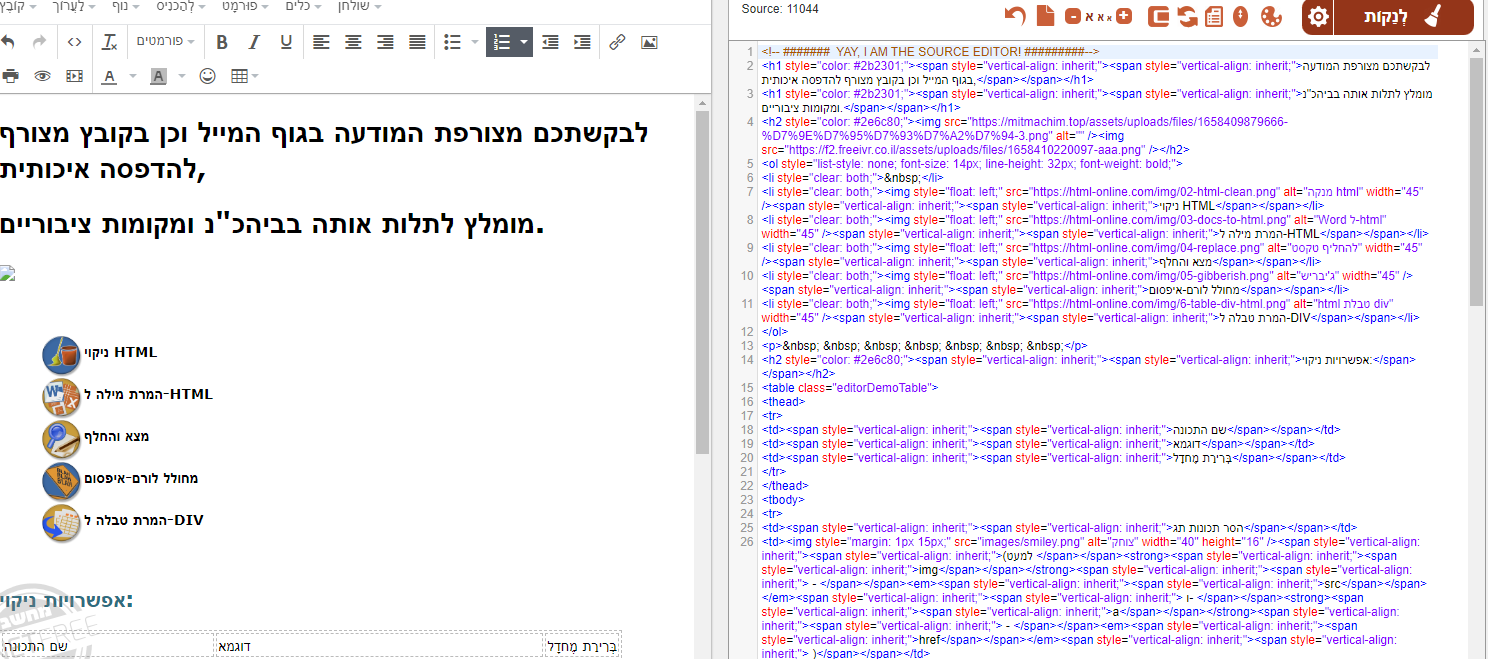
https://html-online.com/editor ודומיו
קובץ מצורף צריך להוסיף בסקריפט -
@צדיק-תמים אמר בדרוש פיתוח קטן לזיכוי הרבים:
@אנקי-קול אמר בדרוש פיתוח קטן לזיכוי הרבים:
הבעיה שאני ממש לא יודע איך מתחילים לעצב בhtml אולי אתה מוכן לעזור לי?
למה אני לא מצליח להעלות תמונה?

זה הקישור ששמתי

https://f2.freeivr.co.il/assets/uploads/files/1658410220097-aaa.png
???
איך אני מוסיף תמונה?
ואיך אני מעתיק את זה לסקריפט, הרי זה כמה שורות וזה רושם לי שגיאה?<h1 style="color: #2b2301;"><span style="vertical-align: inherit;"><span style="vertical-align: inherit;">לבקשתכם מצורפת המודעה בגוף הההודעה וכן בקובץ מצורף להדפסה איכותית,</span></span></h1> <h1 style="color: #2b2301;"><span style="vertical-align: inherit;"><span style="vertical-align: inherit;">מומלץ לתלות אותה בביהכ"נ ומקומות ציבוריים.</span></span></h1> <p><img src="https://f2.freeivr.co.il/assets/uploads/files/1658410220097-aaa.png" alt="" /></p> <p><span style="background-color: #2b2301; color: #fff; display: inline-block; padding: 3px 10px; font-weight: bold; border-radius: 5px;"><span style="vertical-align: inherit;"><span style="vertical-align: inherit;">שים לב! בהשבת מייל למייל זה תקבלו על כל הודעה פעם נוספת את המודעה, לשליחת מייל נוסף לחצו <a href="mailto:ankikol2@gmail.com">כאן</a></span></span></span></p> <h2 style="color: #2e6c80;"> </h2>זה מה שנרשם לי, איפה לשים את זה?
-
עובד חבל על הזמן!
האם ניתן לשדרג את זה שהמערכת תבדוק את הכתובת מייל המשוייכת לליסט אול אינפרמיישן.
כלומר שהמאזין יכנס לשלוחה ואז המערכת תבדוק את הכתובת בקובץ האמור וישלח לו. בלי שיצטרך להקיש את הכתובת? -
@אנקי-קול הנה קוד קצת יותר משודרג
סידרתי לולאה שתרוץ על כל המיילים שיכנסו לשלוחה במהלך הדקה
סידרתי את תוכן המייל כ html כך שאפשר לעצב אותוfunction sendemailing() { // :פרטי המערכת const number = '0773137770' // :מספר המערכת const pass = '456789' // :סיסמת ניהול const extension = '1' // :מספר השלוחה // :כינוי השולח const name = 'ankikol' // :כותרת ההודעה const subject = 'כותרת' // :תוכן ההודעה const body = `<b>תוכן ההודעה</b>`; // :מזהה הקובץ בדרייב (id) const filing = '1GUwbRJHg2Swj-4qPnslQrjDeUVOS3KAK' // :שם וסיומת הקובץ const nameing = MimeType.PDF // עד כאן משתנים לעריכת המשתמש const url = ('https://call2all.co.il/ym/api/'); const token = (number + ':' + pass); const file = DriveApp.getFileById(filing).getAs(nameing); const urlfetch = (url + 'RenderYMGRFile?wath=ivr2:' + extension + '/ApprovalAll.ymgr&convertType=json¬LoadLang=0&token=' + token); Logger.log ('סטטוס חיבור:' + urlfetch); const renderFile = UrlFetchApp.fetch(urlfetch); Logger.log ('תשובת שרת:' + renderFile); const renderFileJson = JSON.parse(renderFile); if (renderFileJson.responseStatus === 'OK') { for (const row of renderFileJson.data) { var recipient = row["P050"]; Logger.log('הכתובת לשליחת ההודעה:' + recipient); MailApp.sendEmail(recipient, subject, ``, {name,htmlBody: body ,attachments:[file]}) var emailQuotaRemaining = MailApp.getRemainingDailyQuota(); Logger.log("מכסת אימייל שנותרה ליום זה: " + emailQuotaRemaining); } const FileAction = UrlFetchApp.fetch (url + 'FileAction?token=' + token + '&action=delete&what=ivr2:' + extension + '/ApprovalAll.ymgr'); } }הסברים למילוי
- שורה 3 מספר המערכת
- שורה 4 סיסמת הניהול
- שורה 5 מספר השלוחה שהגדרתם לקבלת המייל של המאזין
- שורה 7 השם של השולח שיופיע במייל תומך לקבצי אופיס למיניהם
- שורה 9 כותרת המייל
- שורה 11 תוכן ההודעה ניתן להכניס תבנית שלמה אם רוצים אפשר להכין תבנית כזאת באתר הזה למשל
- שורה 13 ה id של הקובץ
- שורה 15 השם והסיומת של הקובץ שימו לב MimeType הכונה השם המקורי ובסיומת גם ניתן לשחק למשל לקחת קובץ שיושב לכם בדרייב בתור וורד ולשלוח אותו בתור pdf
-
@מיכאלוש איך שולחים בקוד הזה מספר קבצים?
-
@clickphone כך
function sendemailing() { // :פרטי המערכת const number = '0773137770' // :מספר המערכת const pass = '456789' // :סיסמת ניהול const extension = '1' // :מספר השלוחה // :כינוי השולח const name = 'ankikol' // :כותרת ההודעה const subject = 'כותרת' // :תוכן ההודעה const body = `<b>תוכן ההודעה</b>` // :מזהה הקבצים בדרייב (id) const filing = '1GUwbRJHg2Swj-4qPnslQrjDeUVOS3KAK' const filing2 = '1GUwbRJHg2Swj-4qPnslQrjDeUVOS3KAK' // :שמות וסיומות הקבצים המצורפים const nameing = MimeType.PDF const nameing2 = MimeType.PDF // עד כאן משתנים לעריכת המשתמש const url = ('https://call2all.co.il/ym/api/'); const token = (number + ':' + pass); const file = DriveApp.getFileById(filing).getAs(nameing); const file2 = DriveApp.getFileById(filing2).getAs(nameing2); const urlfetch = (url + 'RenderYMGRFile?wath=ivr2:' + extension + '/ApprovalAll.ymgr&convertType=json¬LoadLang=0&token=' + token); Logger.log ('סטטוס חיבור:' + urlfetch); const renderFile = UrlFetchApp.fetch(urlfetch); Logger.log ('תשובת שרת:' + renderFile); const renderFileJson = JSON.parse(renderFile); if (renderFileJson.responseStatus === 'OK') { for (const row of renderFileJson.data) { var recipient = row["P050"]; Logger.log('הכתובת לשליחת ההודעה:' + recipient); MailApp.sendEmail(recipient, subject, ``, {name,htmlBody: body ,attachments:[file,file2]}) var emailQuotaRemaining = MailApp.getRemainingDailyQuota(); Logger.log("מכסת אימייל שנותרה ליום זה: " + emailQuotaRemaining); } const FileAction = UrlFetchApp.fetch (url + 'FileAction?token=' + token + '&action=delete&what=ivr2:' + extension + '/ApprovalAll.ymgr'); } } -
@מיכאלוש תציין באיזה מספרי שורות יש לשנות
-
@clickphone את השורות 13 15 20 שהיו בקוד הראשון שיכפלתי והוספתי לשם המקורי של כל אחד מהם את הספרה 2 ובשורה 31 הוספתי בתוך הסוגריים המרובעות
file2, -
@מיכאלוש נראה לי שגם שורות 16/17 בעצם צריך לשנות לפי הקבצים לא?
-
@הלי לכן הדגשתי מספרי השורות בקוד הישן
@מיכאלוש אמר בדרוש פיתוח קטן לזיכוי הרבים:
את השורות 13 15 20 שהיו בקוד הראשון
אבל לגבי שאלתך כן