סקריפט ל-Tampermonkey בדף רשימות צינתוקים
-
@CUBASE תודה רבה...

-
@פישל חחח

-
@CUBASE בדקתי את הסקריפט במערכת קטנה והמיון לפי צינתוק אחרון עובד, אך במערכת גדולה יותר משום מה בלחיצה על הכפתור אין כל תגובה
-
@פישל יכול להיות שהסקריפט לא מספיק מחכה שהטבלה תטען, אבדוק את זה..
-
@CUBASE כתב בסקריפט ל-Tampermonkey בדף רשימות צינתוקים:
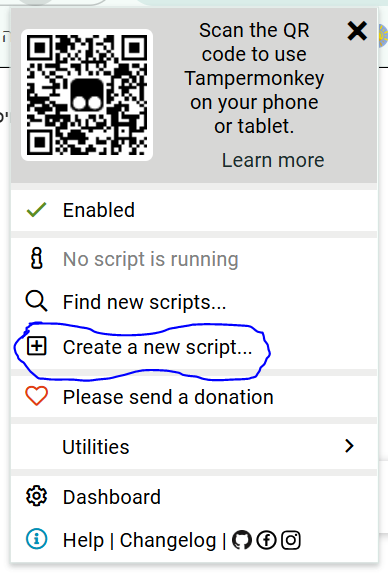
בעורך הקוד שנפתח יש להדביק את הסקריפט:
אין אפשרות לייבא ישר קוד להגדרות של התוספים בגוגל?
-
@פישל כתב בסקריפט ל-Tampermonkey בדף רשימות צינתוקים:
@CUBASE בדקתי את הסקריפט במערכת קטנה והמיון לפי צינתוק אחרון עובד, אך במערכת גדולה יותר משום מה בלחיצה על הכפתור אין כל תגובה
תבדוק אם זה עובד:
// ==UserScript== // @name הוספת כפתורים ברשימות צינתוקים - ימות // @version 0.6 // @author Shlomo and Jonny // @match https://www.call2all.co.il/ym/index.php?view=Tzintukim // @match https://private.call2all.co.il/ym/index.php?view=Tzintukim // ==/UserScript== (() => { // פונקציה להסתרת כפתורים כאשר אנחנו בדף של "צפה בדוח פעילות" const hideButtonsIfInLogPage = () => { if (location.search.includes('action=getLogList')) { $('#buttonContainer').hide(); // הסתרת הכפתורים $('#filterContainer').hide(); // הסתרת תיבת הסימון } else { $('#buttonContainer').show(); // הצגת הכפתורים מחדש אם אנחנו לא בדף של "צפה בדוח פעילות" $('#filterContainer').show(); // הצגת תיבת הסימון מחדש } }; // פונקציה שמביאה את התאריך מתוך העמודה הרביעית של כל שורת צינתוק const getLastTzintukDate = (row) => { const dateElement = row.querySelector('td:nth-child(4)'); // העמודה הרביעית בה נמצא התאריך if (!dateElement) return null; const lastDate = dateElement.textContent.trim(); return new Date(lastDate); // מחזיר את התאריך }; // פונקציה שתסדר את הצינתוקים לפי תאריך הצינתוק האחרון const sortTzintukimByDate = async () => { const rows = document.querySelectorAll('tr.listR'); const rowsWithDates = []; for (let row of rows) { const lastTzintukDate = getLastTzintukDate(row); if (lastTzintukDate) { rowsWithDates.push({ row, date: lastTzintukDate }); } } // מיון הרשימות לפי תאריך הצינתוק rowsWithDates.sort((a, b) => b.date - a.date); // הצגת הרשימות המסודרות const sortedRows = rowsWithDates.map(item => item.row); document.querySelector('.scrollContent').append(...sortedRows); }; // פונקציה שתסתיר את הרשימות שמתחילות ב-05 או 08 אם תיבת הסימון מסומנת const filterTzintukimByStart = () => { const rows = document.querySelectorAll('tr.listR'); const shouldHide = $('#filterCheckbox').is(':checked'); rows.forEach(row => { const name = row.querySelector('td:nth-child(1)').textContent.trim(); if (shouldHide && (name.startsWith('05') || name.startsWith('08'))) { row.style.display = 'none'; // הסתרת השורה } else { row.style.display = ''; // הצגת השורה } }); }; // תיבת הסימון שתאפשר לסנן את הרשימות שמתחילות ב-05 או 08 const filterCheckbox = $('<input type="checkbox" id="filterCheckbox" />'); const filterLabel = $('<label for="filterCheckbox">הסתר רשימות צינתוקים אישיות</label>'); filterLabel.css({ 'color': '#16638f', // הצבע של הכפתורים 'font-size': '18px', 'margin-left': '10px', 'cursor': 'pointer', }); const filterContainer = $('<div id="filterContainer" />'); filterContainer.css({ 'display': 'flex', 'align-items': 'center', 'justify-content': 'center', 'margin-top': '20px', }); filterContainer.append(filterCheckbox); filterContainer.append(filterLabel); // כפתור לסידור לפי שם הרשימה const sortNameButton = $('<button id="sortNameTzintukim">סדר לפי שם הרשימה ▼</button>'); sortNameButton.css({ 'padding': '10px', 'background-color': '#16638f', 'color': 'white', 'border': 'none', 'border-radius': '5px', 'cursor': 'pointer', 'width': 'auto', 'z-index': '1000', 'margin': '10px', }); // כפתור לסידור לפי גודל הרשימה const sortSizeButton = $('<button id="sortSizeTzintukim">סדר לפי גודל הרשימה ▼</button>'); sortSizeButton.css({ 'padding': '10px', 'background-color': '#16638f', 'color': 'white', 'border': 'none', 'border-radius': '5px', 'cursor': 'pointer', 'width': 'auto', 'z-index': '1000', 'margin': '10px', }); // כפתור לסידור לפי פעולה אחרונה ברשימה const sortDateButton = $('<button id="sortDateTzintukim">סדר לפי פעולה אחרונה ברשימה ▼</button>'); sortDateButton.css({ 'padding': '10px', 'background-color': '#16638f', 'color': 'white', 'border': 'none', 'border-radius': '5px', 'cursor': 'pointer', 'width': 'auto', 'z-index': '1000', 'margin': '10px', }); // יצירת container עם flexbox עבור הכפתורים const buttonContainer = $('<div id="buttonContainer"></div>'); buttonContainer.css({ 'display': 'flex', 'justify-content': 'center', 'gap': '20px', 'margin-top': '20px', }); // הוספת הכפתורים לדף buttonContainer.append(sortNameButton); buttonContainer.append(sortSizeButton); buttonContainer.append(sortDateButton); // הוספת תיבת הסימון והכפתורים לדף $('.admin-section').after(buttonContainer); $('.admin-section').after(filterContainer); // פעולה שתתבצע כאשר לוחצים על כפתור "סדר לפי שם הרשימה" let nameSortOrder = 'asc'; // ברירת המחדל היא מיון עולה sortNameButton.click(() => { const items = $('tr.listR') .detach() .sort((a, b) => { const aName = a.querySelector('td:nth-child(1)').innerText.toLowerCase(); const bName = b.querySelector('td:nth-child(1)').innerText.toLowerCase(); if (nameSortOrder === 'asc') { return aName.localeCompare(bName); } else { return bName.localeCompare(aName); } }); // הצגת הרשימות המסודרות $('.scrollContent').append(items); nameSortOrder = nameSortOrder === 'asc' ? 'desc' : 'asc'; // מתחלף בין עולה ויורד sortNameButton.text(nameSortOrder === 'asc' ? 'סדר לפי שם הרשימה ▲' : 'סדר לפי שם הרשימה ▼'); resetFiltersAndSorting(); }); // פעולה שתתבצע כאשר לוחצים על כפתור "סדר לפי גודל הרשימה" let sizeSortOrder = 'asc'; // ברירת המחדל היא מיון עולה sortSizeButton.click(() => { const items = $('tr.listR') .detach() .sort((a, b) => { const aSize = parseInt(a.querySelector('td:nth-child(2)').innerText); const bSize = parseInt(b.querySelector('td:nth-child(2)').innerText); if (sizeSortOrder === 'asc') { return aSize - bSize; } else { return bSize - aSize; } }); // הצגת הרשימות המסודרות $('.scrollContent').append(items); sizeSortOrder = sizeSortOrder === 'asc' ? 'desc' : 'asc'; // מתחלף בין עולה ויורד sortSizeButton.text(sizeSortOrder === 'asc' ? 'סדר לפי גודל הרשימה ▲' : 'סדר לפי גודל הרשימה ▼'); resetFiltersAndSorting(); }); // פעולה שתתבצע כאשר לוחצים על כפתור "סדר לפי פעולה אחרונה ברשימה" let dateSortOrder = 'asc'; // ברירת המחדל היא מיון עולה sortDateButton.click(() => { const items = $('tr.listR') .detach() .sort((a, b) => { const aDate = getLastTzintukDate(a); const bDate = getLastTzintukDate(b); if (dateSortOrder === 'asc') { return aDate - bDate; } else { return bDate - aDate; } }); // הצגת הרשימות המסודרות $('.scrollContent').append(items); dateSortOrder = dateSortOrder === 'asc' ? 'desc' : 'asc'; // מתחלף בין עולה ויורד sortDateButton.text(dateSortOrder === 'asc' ? 'סדר לפי פעולה אחרונה ברשימה ▲' : 'סדר לפי פעולה אחרונה ברשימה ▼'); resetFiltersAndSorting(); }); // פונקציה שתאפס את המיונים והמסננים const resetFiltersAndSorting = () => { filterTzintukimByStart(); }; // עדכון תיבת הסימון filterCheckbox.change(() => { filterTzintukimByStart(); }); // קריאה כפולה להפעלת המיון ברירת מחדל לפי שם רשימה בסדר יורד sortNameButton.click(); sortNameButton.click(); // בדיקה אם אנחנו בדף של "צפה בדוח פעילות" ואיפוס כל מה שקשור למיון ומסננים hideButtonsIfInLogPage(); })(); -
@CUBASE מבדיקה שלי עדיין לא פתר את הענין.
אגב כעת ברירת מחדל שהוא נותן את הפעולה האחרונה בסוף הדף, אולי כדאי שהברירת מחדל יהיה שיראו את הפעולה האחרונה בדף למעלה. -
שידרגתי את הקוד כולל תיקון של כמה דברים שלא עבדו טוב @פישל טיפלתי בבעיה במערכות גדולות
-
@CUBASE תודה רבה
אני רואה כעת שהוא כעת מראה על המסך טוען נתונים אך בפועל הוא לא מסנן לי... במערכות גדולות -
@פישל ניסית לחכות קצת לראות אם מתעדכן גם לאחר הטוען נתונים?
אם גם כך זה לא עובד אז אין לי מה לעשות, מצטער, אולי אם הייתה ברשותי מערכת גדולה הייתי יכול לשגע את ה-GPT כמו שעשיתי בבעיות אחרות שהיו...
-
C CUBASE התייחס לנושא זה