סקריפט ל-Tampermonkey בדף רשימות צינתוקים
-
בעזרת ChatGPT שדרגתי את הסקריפט של @פישל , תיקנתי את הבאג שהיה שם עם מיון לפי צינתוק אחרון והוספתי אפשרות למיין בסדר עולה ויורד, וכן אפשרות להסתרת רשימות צינתוקים אישיות.
- יש להתקין מכאן את Tampermonkey
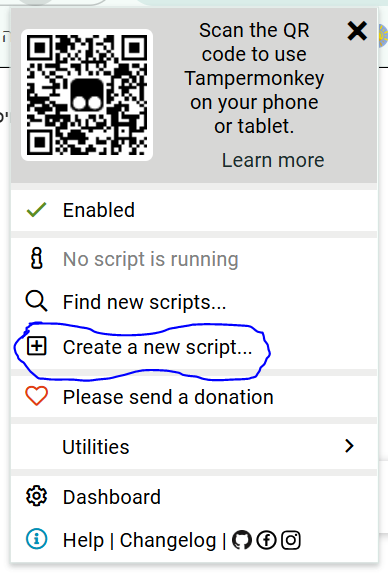
- יש ללחוץ על התוסף ולבחור ב-Create a new script

- בעורך הקוד שנפתח יש להדביק את הסקריפט:
// ==UserScript== // @name הוספת כפתורים ברשימות צינתוקים - ימות // @version 1.3 // @author Shlomo and Jonny // @match https://www.call2all.co.il/ym/index.php?view=Tzintukim // @match https://private.call2all.co.il/ym/index.php?view=Tzintukim // ==/UserScript== (() => { // פונקציה לשליפת תאריך הפעולה האחרונה const getLastActionDate = async (listNumber) => { const url = `index.php?view=Tzintukim&action=getLogList&list=${listNumber}`; const response = await fetch(url); const pageText = await response.text(); const parser = new DOMParser(); const doc = parser.parseFromString(pageText, 'text/html'); const tableRows = doc.querySelectorAll('#table_data .scrollContent tr'); const lastRow = tableRows[tableRows.length - 1]; const lastActionTime = lastRow ? lastRow.querySelector('td:nth-child(4)').innerText.trim() : null; if (lastActionTime) { const [time, date] = lastActionTime.split(' '); const [day, month, year] = date.split('/'); const [hours, minutes, seconds] = time.split(':'); return new Date(`${year}-${month}-${day}T${hours}:${minutes}:${seconds}`); } return null; }; // יצירת קוביית חסימה עם אנימציית טעינה **רק על הטבלה** const createBlockingOverlay = () => { const table = $('#table_data'); if (!table.length) return null; // יצירת שכבת חסימה עם האנימציה של "אנא המתינו..." const overlay = $('<div/>', { id: 'blockingOverlay' }).css({ 'position': 'absolute', 'top': '0', 'left': '0', 'width': '100%', 'height': '100%', 'background-color': 'rgba(255, 255, 255, 0.7)', // רקע לבן שקוף 'z-index': '1000', 'display': 'flex', 'align-items': 'center', 'justify-content': 'center', }).html('<img src="res/ajax-loader-small.gif" alt="אנא המתינו...">'); // הגדרת מיקום יחסית לטבלה table.css({ 'position': 'relative' }).append(overlay); return overlay; }; // פונקציות מיון const sortTzintukimByLastAction = async (isAscending) => { const overlay = createBlockingOverlay(); const rows = document.querySelectorAll('tr.listR'); const rowsWithDates = []; for (let row of rows) { const listNumber = row.querySelector('td:nth-child(1)').innerText.trim(); const lastActionDate = await getLastActionDate(listNumber); if (lastActionDate) { rowsWithDates.push({ row, lastActionDate }); } } rowsWithDates.sort((a, b) => isAscending ? a.lastActionDate - b.lastActionDate : b.lastActionDate - a.lastActionDate); document.querySelector('.scrollContent').append(...rowsWithDates.map(item => item.row)); filterTzintukimByStart(); if (overlay) overlay.remove(); }; const sortTzintukimByName = (isAscending) => { const rows = [...document.querySelectorAll('tr.listR')]; rows.sort((a, b) => { const nameA = a.querySelector('td:nth-child(1)').innerText.trim().toLowerCase(); const nameB = b.querySelector('td:nth-child(1)').innerText.trim().toLowerCase(); return isAscending ? nameA.localeCompare(nameB) : nameB.localeCompare(nameA); }); document.querySelector('.scrollContent').append(...rows); filterTzintukimByStart(); }; const sortTzintukimBySize = (isAscending) => { const rows = [...document.querySelectorAll('tr.listR')]; rows.sort((a, b) => { const sizeA = parseInt(a.querySelector('td:nth-child(3)').innerText.trim(), 10); const sizeB = parseInt(b.querySelector('td:nth-child(3)').innerText.trim(), 10); return isAscending ? sizeA - sizeB : sizeB - sizeA; }); document.querySelector('.scrollContent').append(...rows); filterTzintukimByStart(); }; // פונקציה לסינון רשימות אישיות const filterTzintukimByStart = () => { const shouldHidePersonalLists = $('#filterCheckbox').prop('checked'); $('tr.listR').each(function () { const listName = $(this).find('td:nth-child(1)').text().trim(); const shouldHide = listName.startsWith('05') || listName.startsWith('08'); $(this).toggle(!(shouldHide && shouldHidePersonalLists)); }); }; // יצירת כפתורים const createButton = (id, text) => { return $('<button/>', { id, text }).css({ 'padding': '10px', 'background-color': '#16638f', 'color': 'white', 'border': 'none', 'border-radius': '5px', 'cursor': 'pointer', 'margin': '10px' }); }; // כפתורי מיון const sortNameButton = createButton('sortNameTzintukim', 'סדר לפי שם הרשימה ▼'); const sortSizeButton = createButton('sortSizeTzintukim', 'סדר לפי גודל הרשימה ▼'); const sortDateButton = createButton('sortDateTzintukim', 'סדר לפי פעולה אחרונה ▼'); const buttonContainer = $('<div/>', { id: 'buttonContainer' }).css({ 'display': 'flex', 'justify-content': 'center', 'gap': '20px', 'margin-top': '20px', }).append(sortNameButton, sortSizeButton, sortDateButton); // תיבת סימון לסינון רשימות const filterCheckbox = $('<input type="checkbox" id="filterCheckbox" />').change(filterTzintukimByStart); const filterLabel = $('<label for="filterCheckbox"> הסתר רשימות צינתוקים אישיות</label>').css({ 'color': '#16638f', 'font-size': '18px', 'margin-left': '10px', 'cursor': 'pointer', }); const filterContainer = $('<div/>', { id: 'filterContainer' }).css({ 'display': 'flex', 'align-items': 'center', 'justify-content': 'center', 'margin-top': '20px', }).append(filterCheckbox, filterLabel); // הוספת אלמנטים לדף $('.admin-section').after(buttonContainer, filterContainer); // משתנים למעקב אחר סדר המיון let nameSortOrder = true; // משתנה למעקב אחר סדר המיון של שם הרשימה let dateSortOrder = false; let sizeSortOrder = false; // חיבור אירועים לכפתורים sortSizeButton.click(() => { sortTzintukimBySize(sizeSortOrder); sizeSortOrder = !sizeSortOrder; sortSizeButton.text(sizeSortOrder ? 'סדר לפי גודל הרשימה ▲' : 'סדר לפי גודל הרשימה ▼'); }); sortNameButton.click(() => { // כל לחיצה משנה את סדר המיון sortTzintukimByName(nameSortOrder); nameSortOrder = !nameSortOrder; // הפוך את סדר המיון sortNameButton.text(nameSortOrder ? 'סדר לפי שם הרשימה ▲' : 'סדר לפי שם הרשימה ▼'); }); sortDateButton.click(async () => { await sortTzintukimByLastAction(dateSortOrder); dateSortOrder = !dateSortOrder; sortDateButton.text(dateSortOrder ? 'סדר לפי פעולה אחרונה ▲' : 'סדר לפי פעולה אחרונה ▼'); }); // סינון ראשוני $(document).ready(() => { filterTzintukimByStart(); // מיון ראשוני לפי שם הרשימה בסדר יורד sortTzintukimByName(false); // false = יורד sortNameButton.text('סדר לפי שם הרשימה ▲'); // עדכון הטקסט של הכפתור }); })();- ללחוץ Ctrl+S
5.זהו, כעת כשתכנסו לדף רשימות הצינתוקים תראו שהתווסף לכם כפתורים!
בהצלחה!!
רוצים עוד?, טקבקו!
-
הוזכר על-ידי C CUBASE
-
הוזכר על-ידי C CUBASE
-
@CUBASE תודה רבה...

-
@פישל חחח

-
@CUBASE בדקתי את הסקריפט במערכת קטנה והמיון לפי צינתוק אחרון עובד, אך במערכת גדולה יותר משום מה בלחיצה על הכפתור אין כל תגובה
-
@פישל יכול להיות שהסקריפט לא מספיק מחכה שהטבלה תטען, אבדוק את זה..
-
@CUBASE כתב בסקריפט ל-Tampermonkey בדף רשימות צינתוקים:
בעורך הקוד שנפתח יש להדביק את הסקריפט:
אין אפשרות לייבא ישר קוד להגדרות של התוספים בגוגל?
-
@פישל כתב בסקריפט ל-Tampermonkey בדף רשימות צינתוקים:
@CUBASE בדקתי את הסקריפט במערכת קטנה והמיון לפי צינתוק אחרון עובד, אך במערכת גדולה יותר משום מה בלחיצה על הכפתור אין כל תגובה
תבדוק אם זה עובד:
// ==UserScript== // @name הוספת כפתורים ברשימות צינתוקים - ימות // @version 0.6 // @author Shlomo and Jonny // @match https://www.call2all.co.il/ym/index.php?view=Tzintukim // @match https://private.call2all.co.il/ym/index.php?view=Tzintukim // ==/UserScript== (() => { // פונקציה להסתרת כפתורים כאשר אנחנו בדף של "צפה בדוח פעילות" const hideButtonsIfInLogPage = () => { if (location.search.includes('action=getLogList')) { $('#buttonContainer').hide(); // הסתרת הכפתורים $('#filterContainer').hide(); // הסתרת תיבת הסימון } else { $('#buttonContainer').show(); // הצגת הכפתורים מחדש אם אנחנו לא בדף של "צפה בדוח פעילות" $('#filterContainer').show(); // הצגת תיבת הסימון מחדש } }; // פונקציה שמביאה את התאריך מתוך העמודה הרביעית של כל שורת צינתוק const getLastTzintukDate = (row) => { const dateElement = row.querySelector('td:nth-child(4)'); // העמודה הרביעית בה נמצא התאריך if (!dateElement) return null; const lastDate = dateElement.textContent.trim(); return new Date(lastDate); // מחזיר את התאריך }; // פונקציה שתסדר את הצינתוקים לפי תאריך הצינתוק האחרון const sortTzintukimByDate = async () => { const rows = document.querySelectorAll('tr.listR'); const rowsWithDates = []; for (let row of rows) { const lastTzintukDate = getLastTzintukDate(row); if (lastTzintukDate) { rowsWithDates.push({ row, date: lastTzintukDate }); } } // מיון הרשימות לפי תאריך הצינתוק rowsWithDates.sort((a, b) => b.date - a.date); // הצגת הרשימות המסודרות const sortedRows = rowsWithDates.map(item => item.row); document.querySelector('.scrollContent').append(...sortedRows); }; // פונקציה שתסתיר את הרשימות שמתחילות ב-05 או 08 אם תיבת הסימון מסומנת const filterTzintukimByStart = () => { const rows = document.querySelectorAll('tr.listR'); const shouldHide = $('#filterCheckbox').is(':checked'); rows.forEach(row => { const name = row.querySelector('td:nth-child(1)').textContent.trim(); if (shouldHide && (name.startsWith('05') || name.startsWith('08'))) { row.style.display = 'none'; // הסתרת השורה } else { row.style.display = ''; // הצגת השורה } }); }; // תיבת הסימון שתאפשר לסנן את הרשימות שמתחילות ב-05 או 08 const filterCheckbox = $('<input type="checkbox" id="filterCheckbox" />'); const filterLabel = $('<label for="filterCheckbox">הסתר רשימות צינתוקים אישיות</label>'); filterLabel.css({ 'color': '#16638f', // הצבע של הכפתורים 'font-size': '18px', 'margin-left': '10px', 'cursor': 'pointer', }); const filterContainer = $('<div id="filterContainer" />'); filterContainer.css({ 'display': 'flex', 'align-items': 'center', 'justify-content': 'center', 'margin-top': '20px', }); filterContainer.append(filterCheckbox); filterContainer.append(filterLabel); // כפתור לסידור לפי שם הרשימה const sortNameButton = $('<button id="sortNameTzintukim">סדר לפי שם הרשימה ▼</button>'); sortNameButton.css({ 'padding': '10px', 'background-color': '#16638f', 'color': 'white', 'border': 'none', 'border-radius': '5px', 'cursor': 'pointer', 'width': 'auto', 'z-index': '1000', 'margin': '10px', }); // כפתור לסידור לפי גודל הרשימה const sortSizeButton = $('<button id="sortSizeTzintukim">סדר לפי גודל הרשימה ▼</button>'); sortSizeButton.css({ 'padding': '10px', 'background-color': '#16638f', 'color': 'white', 'border': 'none', 'border-radius': '5px', 'cursor': 'pointer', 'width': 'auto', 'z-index': '1000', 'margin': '10px', }); // כפתור לסידור לפי פעולה אחרונה ברשימה const sortDateButton = $('<button id="sortDateTzintukim">סדר לפי פעולה אחרונה ברשימה ▼</button>'); sortDateButton.css({ 'padding': '10px', 'background-color': '#16638f', 'color': 'white', 'border': 'none', 'border-radius': '5px', 'cursor': 'pointer', 'width': 'auto', 'z-index': '1000', 'margin': '10px', }); // יצירת container עם flexbox עבור הכפתורים const buttonContainer = $('<div id="buttonContainer"></div>'); buttonContainer.css({ 'display': 'flex', 'justify-content': 'center', 'gap': '20px', 'margin-top': '20px', }); // הוספת הכפתורים לדף buttonContainer.append(sortNameButton); buttonContainer.append(sortSizeButton); buttonContainer.append(sortDateButton); // הוספת תיבת הסימון והכפתורים לדף $('.admin-section').after(buttonContainer); $('.admin-section').after(filterContainer); // פעולה שתתבצע כאשר לוחצים על כפתור "סדר לפי שם הרשימה" let nameSortOrder = 'asc'; // ברירת המחדל היא מיון עולה sortNameButton.click(() => { const items = $('tr.listR') .detach() .sort((a, b) => { const aName = a.querySelector('td:nth-child(1)').innerText.toLowerCase(); const bName = b.querySelector('td:nth-child(1)').innerText.toLowerCase(); if (nameSortOrder === 'asc') { return aName.localeCompare(bName); } else { return bName.localeCompare(aName); } }); // הצגת הרשימות המסודרות $('.scrollContent').append(items); nameSortOrder = nameSortOrder === 'asc' ? 'desc' : 'asc'; // מתחלף בין עולה ויורד sortNameButton.text(nameSortOrder === 'asc' ? 'סדר לפי שם הרשימה ▲' : 'סדר לפי שם הרשימה ▼'); resetFiltersAndSorting(); }); // פעולה שתתבצע כאשר לוחצים על כפתור "סדר לפי גודל הרשימה" let sizeSortOrder = 'asc'; // ברירת המחדל היא מיון עולה sortSizeButton.click(() => { const items = $('tr.listR') .detach() .sort((a, b) => { const aSize = parseInt(a.querySelector('td:nth-child(2)').innerText); const bSize = parseInt(b.querySelector('td:nth-child(2)').innerText); if (sizeSortOrder === 'asc') { return aSize - bSize; } else { return bSize - aSize; } }); // הצגת הרשימות המסודרות $('.scrollContent').append(items); sizeSortOrder = sizeSortOrder === 'asc' ? 'desc' : 'asc'; // מתחלף בין עולה ויורד sortSizeButton.text(sizeSortOrder === 'asc' ? 'סדר לפי גודל הרשימה ▲' : 'סדר לפי גודל הרשימה ▼'); resetFiltersAndSorting(); }); // פעולה שתתבצע כאשר לוחצים על כפתור "סדר לפי פעולה אחרונה ברשימה" let dateSortOrder = 'asc'; // ברירת המחדל היא מיון עולה sortDateButton.click(() => { const items = $('tr.listR') .detach() .sort((a, b) => { const aDate = getLastTzintukDate(a); const bDate = getLastTzintukDate(b); if (dateSortOrder === 'asc') { return aDate - bDate; } else { return bDate - aDate; } }); // הצגת הרשימות המסודרות $('.scrollContent').append(items); dateSortOrder = dateSortOrder === 'asc' ? 'desc' : 'asc'; // מתחלף בין עולה ויורד sortDateButton.text(dateSortOrder === 'asc' ? 'סדר לפי פעולה אחרונה ברשימה ▲' : 'סדר לפי פעולה אחרונה ברשימה ▼'); resetFiltersAndSorting(); }); // פונקציה שתאפס את המיונים והמסננים const resetFiltersAndSorting = () => { filterTzintukimByStart(); }; // עדכון תיבת הסימון filterCheckbox.change(() => { filterTzintukimByStart(); }); // קריאה כפולה להפעלת המיון ברירת מחדל לפי שם רשימה בסדר יורד sortNameButton.click(); sortNameButton.click(); // בדיקה אם אנחנו בדף של "צפה בדוח פעילות" ואיפוס כל מה שקשור למיון ומסננים hideButtonsIfInLogPage(); })(); -
@CUBASE מבדיקה שלי עדיין לא פתר את הענין.
אגב כעת ברירת מחדל שהוא נותן את הפעולה האחרונה בסוף הדף, אולי כדאי שהברירת מחדל יהיה שיראו את הפעולה האחרונה בדף למעלה. -
שידרגתי את הקוד כולל תיקון של כמה דברים שלא עבדו טוב @פישל טיפלתי בבעיה במערכות גדולות
-
@CUBASE תודה רבה
אני רואה כעת שהוא כעת מראה על המסך טוען נתונים אך בפועל הוא לא מסנן לי... במערכות גדולות -
@פישל ניסית לחכות קצת לראות אם מתעדכן גם לאחר הטוען נתונים?
אם גם כך זה לא עובד אז אין לי מה לעשות, מצטער, אולי אם הייתה ברשותי מערכת גדולה הייתי יכול לשגע את ה-GPT כמו שעשיתי בבעיות אחרות שהיו...
-
הוזכר על-ידי C CUBASE