בעזרת ChatGPT שדרגתי את הסקריפט של @פישל , תיקנתי את הבאג שהיה שם עם מיון לפי צינתוק אחרון והוספתי אפשרות למיין בסדר עולה ויורד, וכן אפשרות להסתרת רשימות צינתוקים אישיות.
- יש להתקין מכאן את Tampermonkey
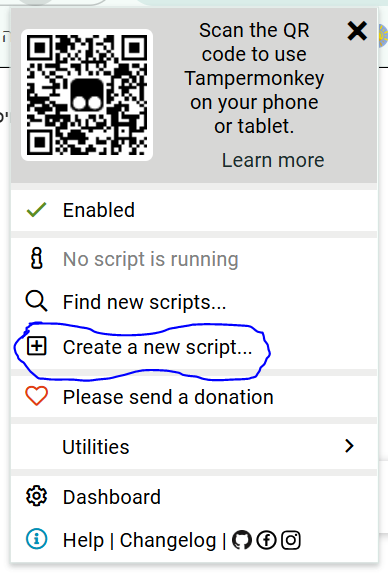
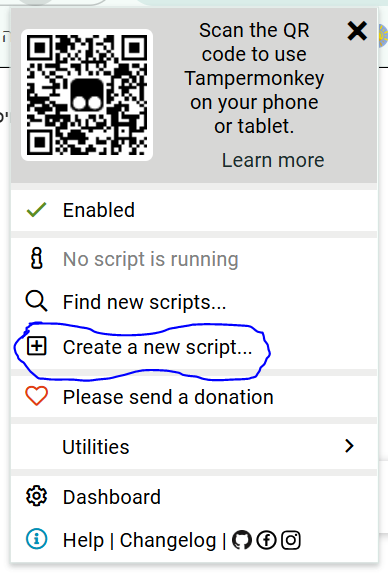
- יש ללחוץ על התוסף ולבחור ב-Create a new script

- בעורך הקוד שנפתח יש להדביק את הסקריפט:
// ==UserScript==
// @name הוספת כפתורים ברשימות צינתוקים - ימות
// @version 1.3
// @author Shlomo and Jonny
// @match https://www.call2all.co.il/ym/index.php?view=Tzintukim
// @match https://private.call2all.co.il/ym/index.php?view=Tzintukim
// ==/UserScript==
(() => {
// פונקציה לשליפת תאריך הפעולה האחרונה
const getLastActionDate = async (listNumber) => {
const url = `index.php?view=Tzintukim&action=getLogList&list=${listNumber}`;
const response = await fetch(url);
const pageText = await response.text();
const parser = new DOMParser();
const doc = parser.parseFromString(pageText, 'text/html');
const tableRows = doc.querySelectorAll('#table_data .scrollContent tr');
const lastRow = tableRows[tableRows.length - 1];
const lastActionTime = lastRow ? lastRow.querySelector('td:nth-child(4)').innerText.trim() : null;
if (lastActionTime) {
const [time, date] = lastActionTime.split(' ');
const [day, month, year] = date.split('/');
const [hours, minutes, seconds] = time.split(':');
return new Date(`${year}-${month}-${day}T${hours}:${minutes}:${seconds}`);
}
return null;
};
// יצירת קוביית חסימה עם אנימציית טעינה **רק על הטבלה**
const createBlockingOverlay = () => {
const table = $('#table_data');
if (!table.length) return null;
// יצירת שכבת חסימה עם האנימציה של "אנא המתינו..."
const overlay = $('<div/>', { id: 'blockingOverlay' }).css({
'position': 'absolute',
'top': '0',
'left': '0',
'width': '100%',
'height': '100%',
'background-color': 'rgba(255, 255, 255, 0.7)', // רקע לבן שקוף
'z-index': '1000',
'display': 'flex',
'align-items': 'center',
'justify-content': 'center',
}).html('<img src="res/ajax-loader-small.gif" alt="אנא המתינו...">');
// הגדרת מיקום יחסית לטבלה
table.css({ 'position': 'relative' }).append(overlay);
return overlay;
};
// פונקציות מיון
const sortTzintukimByLastAction = async (isAscending) => {
const overlay = createBlockingOverlay();
const rows = document.querySelectorAll('tr.listR');
const rowsWithDates = [];
for (let row of rows) {
const listNumber = row.querySelector('td:nth-child(1)').innerText.trim();
const lastActionDate = await getLastActionDate(listNumber);
if (lastActionDate) {
rowsWithDates.push({ row, lastActionDate });
}
}
rowsWithDates.sort((a, b) => isAscending ? a.lastActionDate - b.lastActionDate : b.lastActionDate - a.lastActionDate);
document.querySelector('.scrollContent').append(...rowsWithDates.map(item => item.row));
filterTzintukimByStart();
if (overlay) overlay.remove();
};
const sortTzintukimByName = (isAscending) => {
const rows = [...document.querySelectorAll('tr.listR')];
rows.sort((a, b) => {
const nameA = a.querySelector('td:nth-child(1)').innerText.trim().toLowerCase();
const nameB = b.querySelector('td:nth-child(1)').innerText.trim().toLowerCase();
return isAscending ? nameA.localeCompare(nameB) : nameB.localeCompare(nameA);
});
document.querySelector('.scrollContent').append(...rows);
filterTzintukimByStart();
};
const sortTzintukimBySize = (isAscending) => {
const rows = [...document.querySelectorAll('tr.listR')];
rows.sort((a, b) => {
const sizeA = parseInt(a.querySelector('td:nth-child(3)').innerText.trim(), 10);
const sizeB = parseInt(b.querySelector('td:nth-child(3)').innerText.trim(), 10);
return isAscending ? sizeA - sizeB : sizeB - sizeA;
});
document.querySelector('.scrollContent').append(...rows);
filterTzintukimByStart();
};
// פונקציה לסינון רשימות אישיות
const filterTzintukimByStart = () => {
const shouldHidePersonalLists = $('#filterCheckbox').prop('checked');
$('tr.listR').each(function () {
const listName = $(this).find('td:nth-child(1)').text().trim();
const shouldHide = listName.startsWith('05') || listName.startsWith('08');
$(this).toggle(!(shouldHide && shouldHidePersonalLists));
});
};
// יצירת כפתורים
const createButton = (id, text) => {
return $('<button/>', { id, text }).css({
'padding': '10px',
'background-color': '#16638f',
'color': 'white',
'border': 'none',
'border-radius': '5px',
'cursor': 'pointer',
'margin': '10px'
});
};
// כפתורי מיון
const sortNameButton = createButton('sortNameTzintukim', 'סדר לפי שם הרשימה ▼');
const sortSizeButton = createButton('sortSizeTzintukim', 'סדר לפי גודל הרשימה ▼');
const sortDateButton = createButton('sortDateTzintukim', 'סדר לפי פעולה אחרונה ▼');
const buttonContainer = $('<div/>', { id: 'buttonContainer' }).css({
'display': 'flex',
'justify-content': 'center',
'gap': '20px',
'margin-top': '20px',
}).append(sortNameButton, sortSizeButton, sortDateButton);
// תיבת סימון לסינון רשימות
const filterCheckbox = $('<input type="checkbox" id="filterCheckbox" />').change(filterTzintukimByStart);
const filterLabel = $('<label for="filterCheckbox"> הסתר רשימות צינתוקים אישיות</label>').css({
'color': '#16638f',
'font-size': '18px',
'margin-left': '10px',
'cursor': 'pointer',
});
const filterContainer = $('<div/>', { id: 'filterContainer' }).css({
'display': 'flex',
'align-items': 'center',
'justify-content': 'center',
'margin-top': '20px',
}).append(filterCheckbox, filterLabel);
// הוספת אלמנטים לדף
$('.admin-section').after(buttonContainer, filterContainer);
// משתנים למעקב אחר סדר המיון
let nameSortOrder = true; // משתנה למעקב אחר סדר המיון של שם הרשימה
let dateSortOrder = false;
let sizeSortOrder = false;
// חיבור אירועים לכפתורים
sortSizeButton.click(() => {
sortTzintukimBySize(sizeSortOrder);
sizeSortOrder = !sizeSortOrder;
sortSizeButton.text(sizeSortOrder ? 'סדר לפי גודל הרשימה ▲' : 'סדר לפי גודל הרשימה ▼');
});
sortNameButton.click(() => {
// כל לחיצה משנה את סדר המיון
sortTzintukimByName(nameSortOrder);
nameSortOrder = !nameSortOrder; // הפוך את סדר המיון
sortNameButton.text(nameSortOrder ? 'סדר לפי שם הרשימה ▲' : 'סדר לפי שם הרשימה ▼');
});
sortDateButton.click(async () => {
await sortTzintukimByLastAction(dateSortOrder);
dateSortOrder = !dateSortOrder;
sortDateButton.text(dateSortOrder ? 'סדר לפי פעולה אחרונה ▲' : 'סדר לפי פעולה אחרונה ▼');
});
// סינון ראשוני
$(document).ready(() => {
filterTzintukimByStart();
// מיון ראשוני לפי שם הרשימה בסדר יורד
sortTzintukimByName(false); // false = יורד
sortNameButton.text('סדר לפי שם הרשימה ▲'); // עדכון הטקסט של הכפתור
});
})();
- ללחוץ Ctrl+S
5.זהו, כעת כשתכנסו לדף רשימות הצינתוקים תראו שהתווסף לכם כפתורים!
בהצלחה!!
רוצים עוד?, טקבקו!
 )
)
 , התכוונתי לשאול איזה דגם?
, התכוונתי לשאול איזה דגם?